
✅ index.html

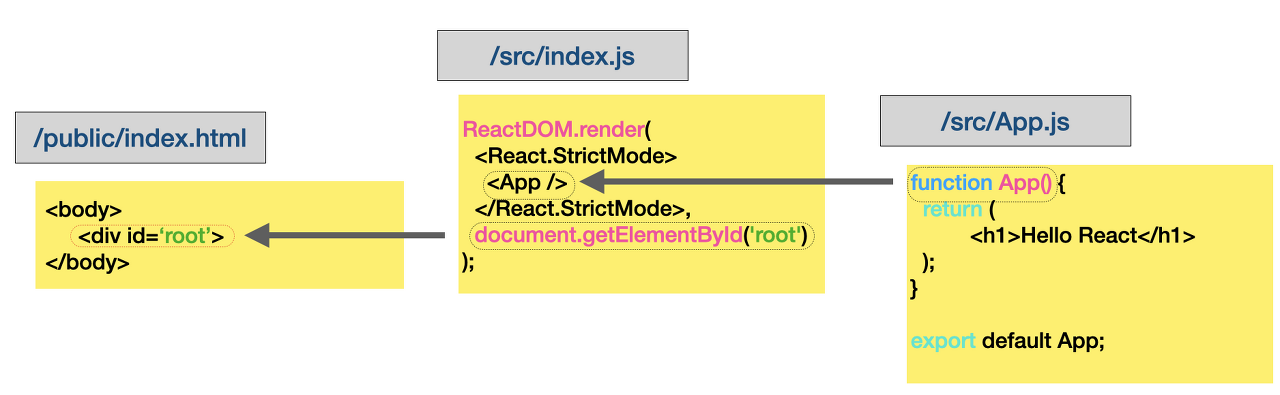
index.html 파일은 초기 HTML 구조를 정의하고, index.js 파일은 리액트 애플리케이션을 초기화하고 컴포넌트를 렌더링 한다. index.html 파일은 웹 브라우저에 직접 로드되며, index.js 파일은 index.html 파일에 의해 호출되어 애플리케이션을 동적으로 렌더링 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
💡 <!DOCTYPE html>

DOCTYPE 선언은 HTML 문서에서 <html> 태그를 정의하기 전에 웹 브라우저에게 해당 문서가 어떤 HTML 버전으로 작성되었는지를 선언한다.
- HTML5는 최신의 웹 표준이며, 구조적인 개선과 새로운 기능을 포함한다.
// HTML5를 사용하는 문서
<!DOCTYPE html>DOCTYPE 선언은 문서 유형 선언(Doctype declaration)의 약어로, 문서가 따르는 DTD, Document Type Definition를 지정한다. DTD는 해당 HTML 버전의 문법 규칙과 요소들의 유효성을 정의한다.
DOCTYPE 선언이 없거나 잘못된 형식으로 작성된 경우, 웹 브라우저는 호환 모드(compatibility mode)로 작동할 수 있으며, 예상치 않은 렌더링 결과가 발생할 수 있다. 따라서 올바른 DOCTYPE 선언을 사용하여 웹 페이지의 정확한 HTML 버전을 명시하는 것이 중요하다.
💡 <html>

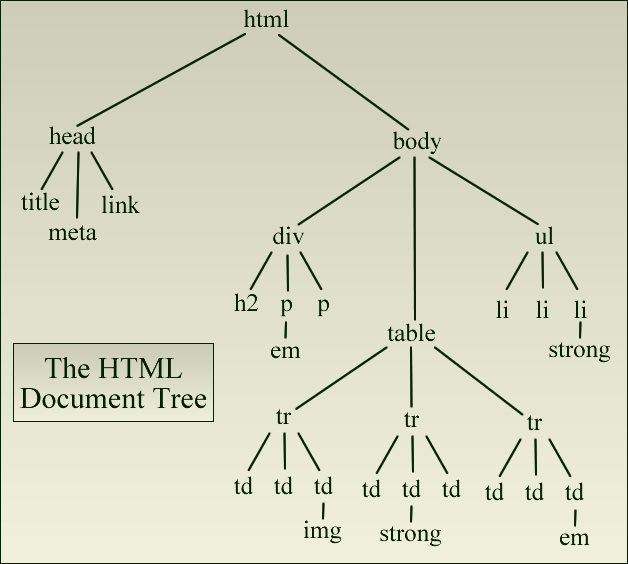
<html> 태그는 HTML 문서의 루트 요소(root element)를 정의한다.
<html> 요소는 DOCTYPE 선언을 제외한 모든 다른 HTML 요소를 포함하기 위한 컨테이너이다. 브라우저에게 해당 문서가 HTML 문서임을 명시하고, 문서의 전체 구조를 정의한다.

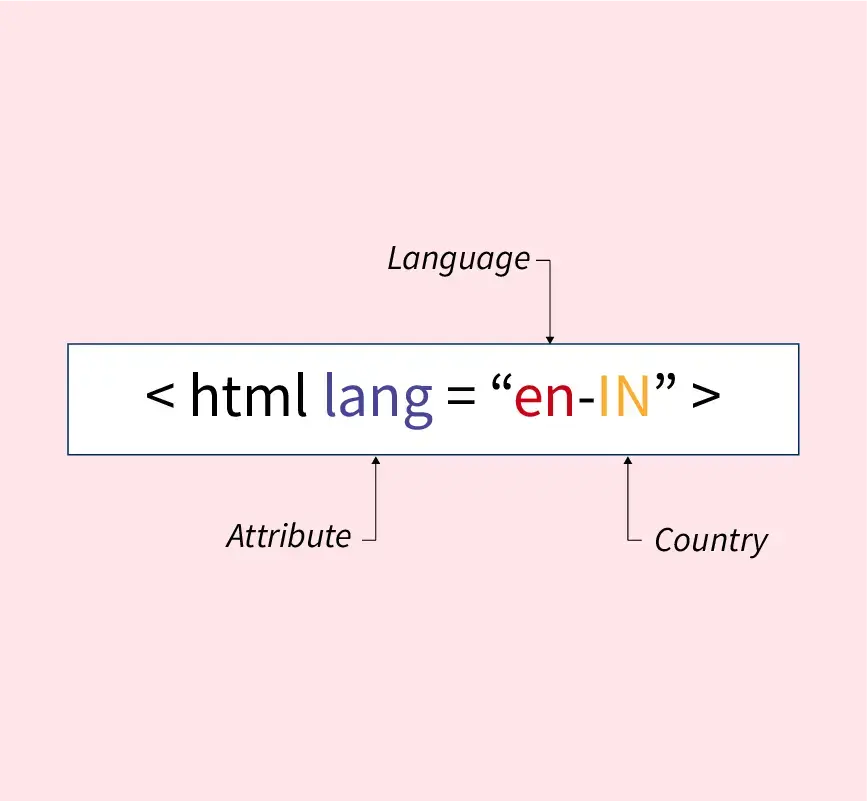
lang 속성
lang 속성은 웹 페이지의 언어를 선언한다.
💡 <head>

<head> 태그는 해당 문서에 대한 정보인 메타데이터(meta data)의 집합을 정의한다.
- 메타데이터(meta data)는 문서에 대한 정보를 제공하는 데이터이다. 웹 브라우저나 검색 엔진 등이 문서를 이해하고 처리하는 데 도움이 되며, 문서의 특성, 구조, 스타일, 검색 엔진 최적화 등에 관련된 정보를 포함한다.
<meta>
<meta> 태그는 <link>, <script>, <style>, <title> 요소와 같은 다른 메타데이터 관련 요소들이 나타낼 수 없는 다양한 종류의 메타데이터(meta data)를 제공한다.
// 문자 인코딩 방식
<meta charset="UTF-8">
// 웹 페이지를 요약한 내용
<meta name="description" content="HTML meta tag page">
// 초기 화면 배율 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0"><title>
<title> 태그는 해당 문서의 제목(title)을 정의한다.
<title> 요소는 브라우저의 제목 표시줄이나 페이지 탭의 제목으로 사용되며, 즐겨찾기 등록 시 해당 페이지에 대한 즐겨찾기 이름으로 사용된다. 또한, 검색 엔진에 의한 검색 결과 페이지에서도 해당 페이지의 제목으로 사용된다.
<link>
<link> 태그는 해당 문서와 외부 소스(external resource) 사이의 관계를 정의하며 주로 외부 스타일 시트(external style sheet)를 연결한다.
💡 <body>
<body> 태그는 해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의한다.
<body>
<div id="root"></div>
</body>리액트(React)에서 index.html 파일의 <div id="root"></div> 요소는 DOM에 대한 진입점(entry point)이 된다.

리액트(React)는 <div id="root"> 요소를 찾아서 가상 DOM(Virtual DOM)을 생성하고, 컴포넌트 계층 구조를 구성하여 화면에 표시될 UI를 정의한다. 이후변경된 부분만을 실제 DOM(Document Object Model)에 업데이트하여 효율적인 UI 업데이트를 수행한다.
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | Hook - useState, uesEffect, useRef, useCallback, useMemo (0) | 2023.07.04 |
|---|---|
| 리액트 React | React 엘리먼트(Element) (0) | 2023.07.03 |
| 리액트 React | React란? (0) | 2023.07.03 |
| 리액트 React | Link 컴포넌트 (0) | 2023.06.12 |
| 리액트 React | HTTP 클라이언트 데이터 통신: Ajax, Fetch, Axios (1) | 2023.05.19 |
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |
| 리액트 React | 리액트 라우터: react-router-dom 패키지 (0) | 2023.04.24 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 로딩 현상 구현 (0) | 2023.04.04 |



