✅ HTML 태그

HTML 문서는 웹 페이지를 작성하기 위한 기본적인 구성 요소인 "태그"를 사용합니다. 태그는 주로 열리는 태그(opening tag)와 닫히는 태그(closing tag)로 구성되며, 닫히는 태그에는 슬래시("/")가 붙어 구분됩니다. 태그는 요소들을 정의하고 웹 페이지의 구조를 형성하며, 중첩하여 사용하여 여러 요소를 묶을 수 있습니다.
💡 W3C(The World Wide Web Consortium): 웹 기술 표준의 중심

W3C는 국제적으로 웹 기술을 표준화하는 단체로, HTML 태그의 예제와 정의를 제공하는 공식 홈페이지를 운영합니다. 이 사이트에서는 예제를 통해 태그의 사용법을 시각적으로 이해할 수 있으며, 이론적인 내용을 학습하는 데 도움이 됩니다. 두 가지 학습 방법 모두 중요하지만, 실제 경험을 통해 스스로 문제를 해결하는 능력과, 다른 사람의 지식과 경험을 활용하는 능력을 함께 갖추는 것이 중요합니다.
💡 태그 순위

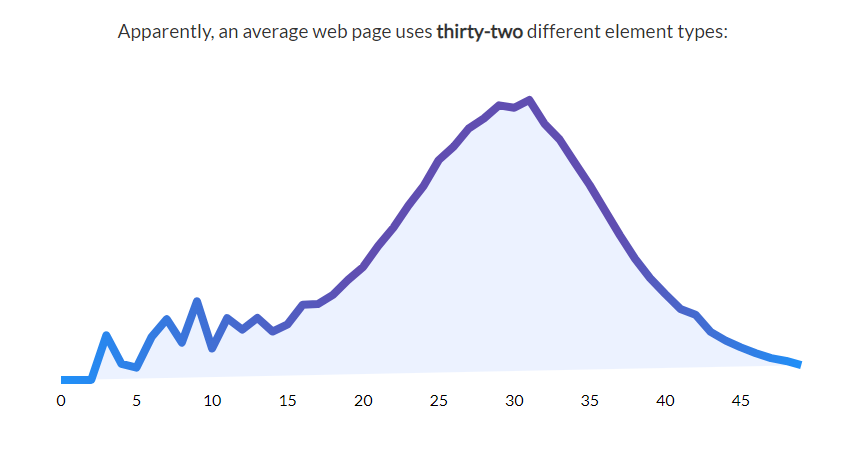
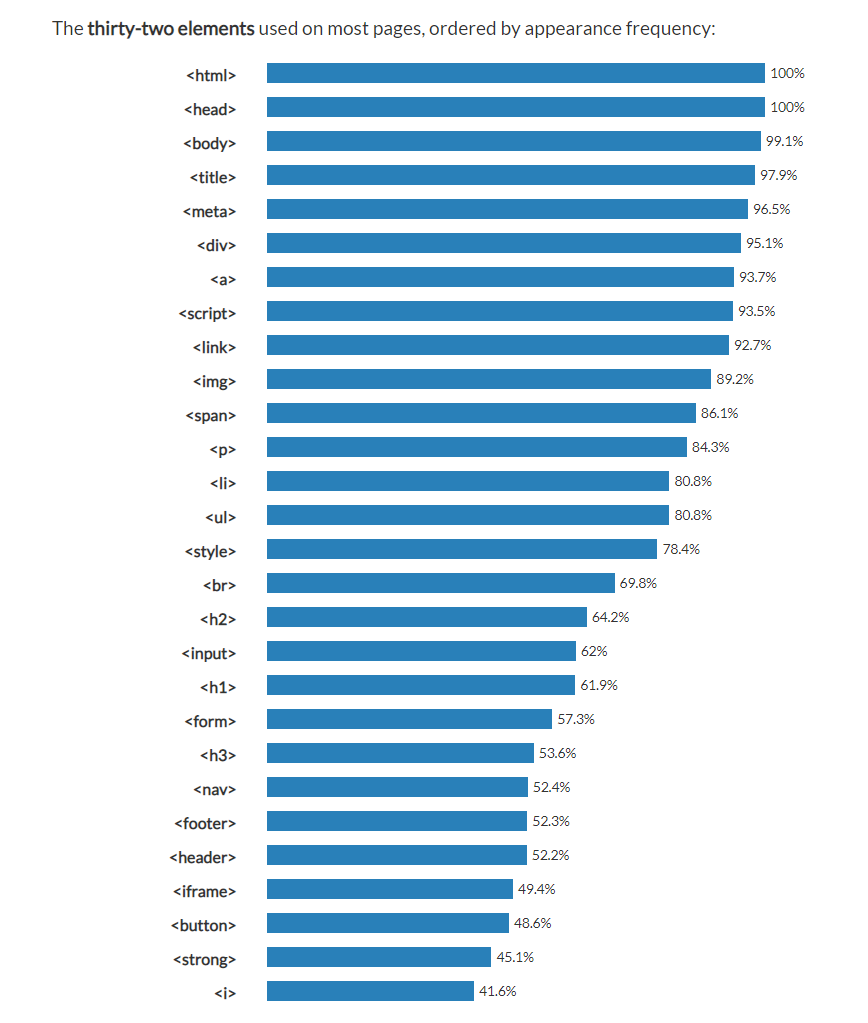
HTML 문서는 다양한 태그로 이루어져 있으며, 수십 가지의 태그가 존재합니다. 하지만 웹 개발을 위해 반드시 알아야 하는 핵심 태그들이 있습니다. 전 세계의 웹 페이지를 분석한 결과, 약 26개 정도의 태그를 가장 많이 사용한다고 합니다.

오늘날 HTML은 150개가 넘는 태그가 존재하지만, 이 중에서도 주요 태그를 숙지하는 것이 중요합니다. 태그를 제대로 이해하고 활용하면 웹 개발 작업이 훨씬 효과적으로 수행됩니다.
✅ 태그 예시
💡 <meta charset="utf-8">: 문자 인코딩 설정
한글 문자가 깨지는 문제를 해결하기 위해 <meta charset="utf-8"> 메타 태그를 HTML 문서 내에 추가해야 합니다. 이 메타 태그를 통해 문서의 문자 인코딩을 UTF-8로 설정하면, 한글과 다른 언어 문자가 제대로 표시됩니다. 이 메타 태그는 웹 브라우저에게 문서의 문자 인코딩 방식을 알려주는 역할을 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>한글 문자 인코딩 설정 예제</title>
</head>
<body>
<h1>한글 문자 인코딩 설정</h1>
<p>이 웹 페이지는 UTF-8 문자 인코딩으로 설정되었습니다.</p>
</body>
</html>
💡 <strong> 태그: 텍스트 강조
<strong> 태그는 텍스트를 강조하여 진하게 표시하는 데 사용됩니다. 이 태그는 특정 문장이나 단어를 강조하고자 할 때 사용됩니다. 열리는 <strong> 태그와 닫히는 </strong> 태그 사이의 내용은 브라우저에서 진하게 표시됩니다.
<p>이 문장은 <strong>강조된 텍스트</strong>를 포함합니다.</p>
💡 <u> 태그: 텍스트 밑줄
<u> 태그는 텍스트에 밑줄을 추가하는 데 사용됩니다. 이 태그를 사용하면 텍스트의 일부 또는 전체에 밑줄을 넣을 수 있습니다. 열리는 <u> 태그와 닫히는 </u> 태그로 텍스트를 감싸면 해당 텍스트에 밑줄이 그어집니다.
<p>이 문장은 <u>밑줄 친 텍스트</u>를 포함합니다.</p>
💡 <a> 태그: 링크
<a> 태그는 웹 페이지에서 가장 많이 사용되는 기능 중 하나인 링크를 표현하는 데 사용됩니다. 이 태그는 웹 페이지의 다른 위치나 외부 웹 페이지로 연결하는 링크를 만들 때 사용됩니다.
<a href="https://www.example.com" target="_blank" title="외부 링크">외부 웹 페이지로 이동</a>이 태그의 속성 중 href는 링크 대상의 URL을 지정하며, target="_blank"는 링크를 클릭했을 때 새 창에서 페이지를 열도록 하는 속성입니다. 또한 title 속성은 링크가 어떤 내용을 담고 있는지를 툴팁으로 보여줍니다.
💡 <br> 태그: 줄 바꿈
HTML에서 새로운 줄을 표현할 때는 <br> 태그를 사용합니다. 이 태그는 닫는 태그가 없으며, 한 번 사용하면 줄이 바뀝니다. 여러 번 사용하면 원하는 만큼 간격을 조절할 수 있어 텍스트 배치에 유용합니다.
<p>첫 번째 줄<br>두 번째 줄</p>
💡 <p> 태그: 단락 구분
<p> 태그는 단락을 나타내며, 열리는 태그와 닫히는 태그로 단락을 감싸는 방식으로 사용됩니다. 단락은 줄 바꿈 태그보다 의미적으로 더 중요하며, 웹 페이지의 정보를 구조적으로 나타냅니다. CSS를 통해 단락의 디자인을 조절할 수 있어 시각적으로도 유리합니다.
<p>첫 번째 단락입니다.</p>
<p>두 번째 단락입니다.</p>'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| 자바스크립트 JavaScript | 예외 처리: try-catch-finally 구문 (69) | 2024.03.09 |
|---|---|
| 자바스크립트 JavaScript | 객체(Object) 및 접근 방법 (69) | 2024.03.09 |
| 자바스크자바스크립트 JavaScript | 문자열 처리: 템플릿 리터럴(Template Literal) (70) | 2024.03.09 |
| 자바스크립트 JavaScript | 기본 구성 요소: 변수, 함수, 조건문, 삼항연산자, 반복문, 배열 (70) | 2024.03.09 |
| HTML 코딩을 위한 환경 설정: 에디터 선택과 비주얼 스튜디오 코드 소개 (0) | 2023.11.07 |
| HTML과 퍼블릭 도메인: 웹의 언어 (0) | 2023.11.07 |
| 웹 기획: 프로젝트를 체계적으로 구상하는 핵심적인 과정 (0) | 2023.11.07 |
| 웹 구조 WEB | 스타일 시트 CSS, Cascading Style Sheets (0) | 2023.02.09 |



