반응형

⭕ 리액트 React | React: Props 및 State
- 프런트엔드 개발을 위한 JavaScript 라이브러리
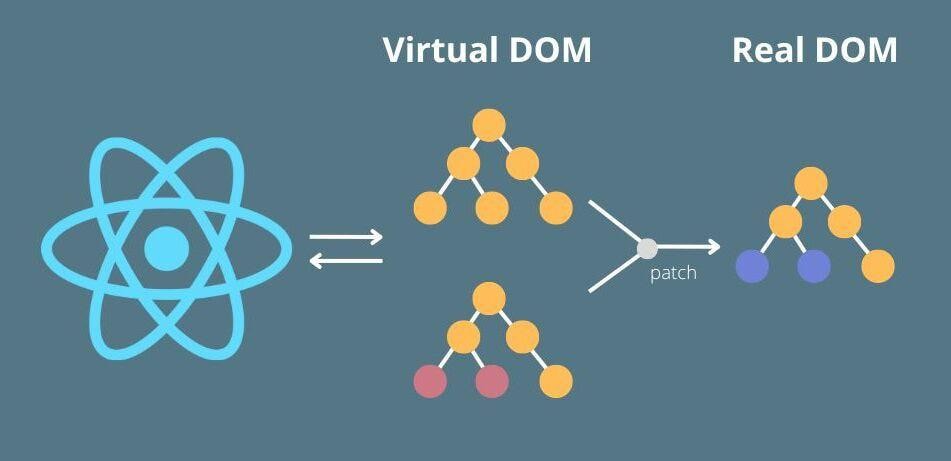
➡️ Virtual DOM
- 자바스크립트 객체 복제본: DOM 노드 트리의 경량화된 복사본, 실제 DOM보다 빠른 연산 가능
- diffing 알고리즘: 이전과 현재의 Virtual DOM을 비교하여 실제 DOM에 반영해야 할 변경사항을 파악
- 배치 업데이트 기능: 변경사항을 모아두었다가 한 번에 실제 DOM에 적용하여 성능 최적화

➡️ render()
- 컴포넌트의 렌더링: 컴포넌트가 호출될 때 실행되며, Virtual DOM을 생성하고 업데이트 결정
- 순수 함수: props나 state의 변경에 따라 결과가 결정됨
- 렌더링 단계: 'render phase'에서 Virtual DOM 생성 및 비교, 'commit phase'에서 실제 DOM 업데이트
- 재렌더링 발생 조건: state나 props의 변경 시
➡️ JSX
- HTML + JavaScript: React 컴포넌트의 마크업과 로직을 함께 기술할 수 있는 문법
- React.createElement()로 변환: JSX는 컴파일 과정에서 React.createElement() 호출로 변환됨
- 하나의 태그로 감싸져야 함: 반환되는 JSX 요소는 단일 루트 노드로 감싸져야 함
- 조건부 렌더링 지원: 삼항 연산자나 AND 연산자를 통해 조건에 따른 렌더링 가능
➡️ React.Fragment
- 여러 요소의 그룹화: <React.Fragment> 또는 <></>를 사용하여 여러 자식을 그룹화하고, 불필요한 DOM 노드 추가를 방지
- React 16.2부터 도입

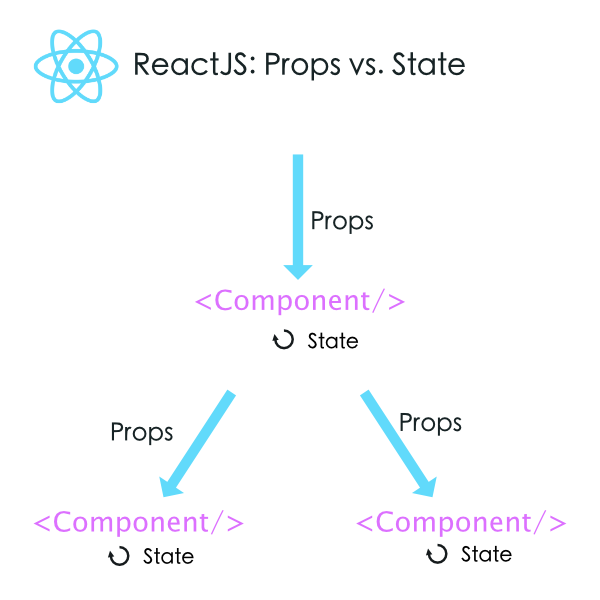
⭕ 속성(Props) 및 상태(State)
- 속성(Props): 부모 컴포넌트로부터 전달받은 데이터, 읽기 전용
- 상태(State): 컴포넌트 내부에서 관리되는 데이터

➡️ 절차
- 부모 컴포넌트에서는 자식 컴포넌트에게 데이터를 변경할 수 있는 함수를 props로 전달함
- 자식 컴포넌트에서는 특정 이벤트(예: 버튼 클릭, 폼 제출 등)가 발생할 때 이 함수를 호출하여, 그 함수에 변경될 값이나 이벤트 데이터를 인자로 넘김
- 부모 컴포넌트에서 전달받은 함수를 통해 자신의 state를 업데이트하며, 이로 인해 관련된 UI가 자동으로 갱신됨
반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |
|---|---|
| 리액트 네이티브 React Native | 브릿지(Bridge) 방식 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 리액트 기반 프레임 워크 (61) | 2024.03.19 |
| 리액트 React | DOM(Document Object Model) (70) | 2024.03.09 |
| 리액트 React | 웹의 역사: AJAX (Asynchronous JavaScript and XML), Node.js, jQuery (69) | 2024.03.09 |
| 리액트 React | Redux-Toolkit (69) | 2024.03.08 |
| 리액트 React | Redux (72) | 2024.03.08 |



