반응형

⭕ 자바스크립트 JavaScript | 비동기 처리
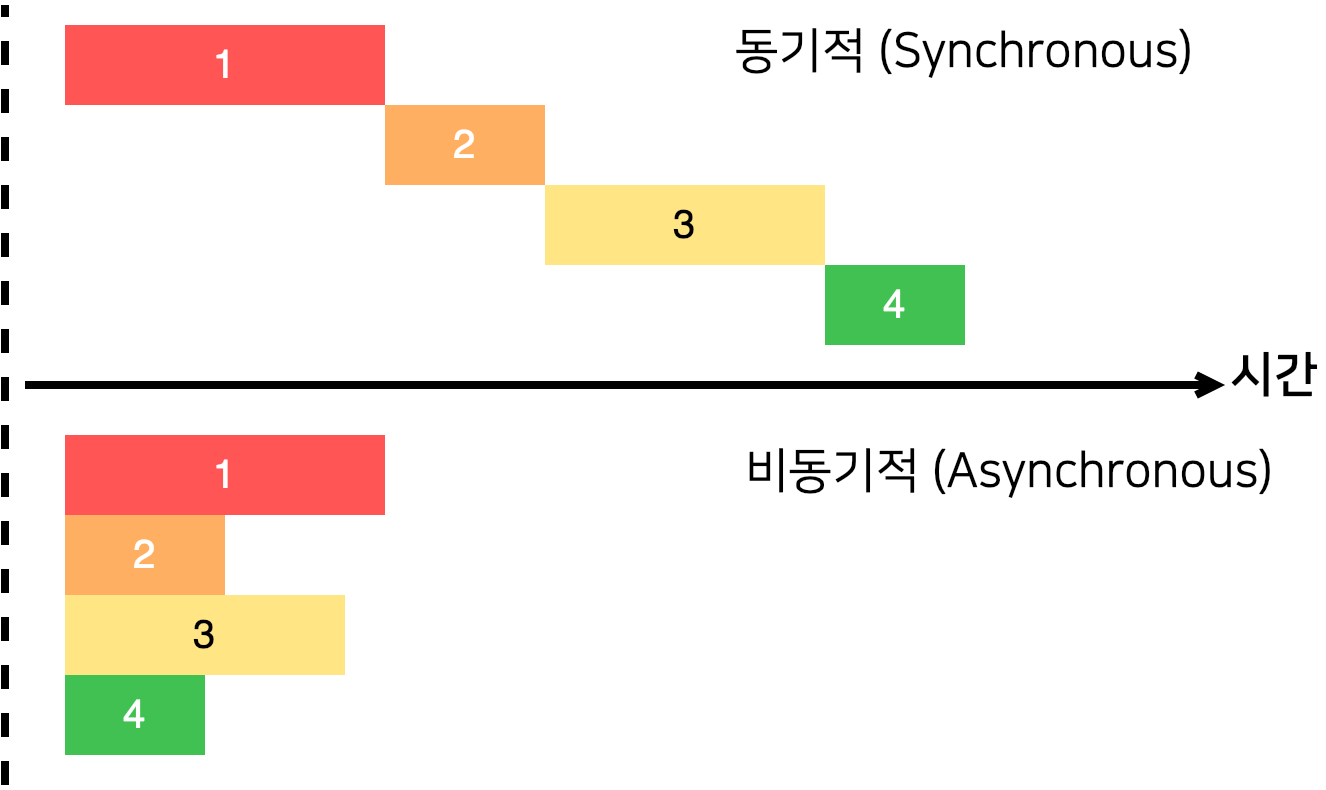
비동기 처리는 코드가 순차적으로 실행되는 대신, 특정 작업이 백그라운드에서 실행되도록 하고, 그 작업의 완료 여부와 상관없이 다음 코드로 진행할 수 있게 해주는 프로그래밍 방식입니다. JavaScript에서는 이러한 비동기 처리가 매우 중요한데, 예를 들어 웹 애플리케이션에서 서버로부터 데이터를 요청하고 그 데이터가 도착할 때까지 기다리는 경우, 사용자 인터페이스(UI)가 멈추지 않고 다른 작업을 계속할 수 있게 해 줍니다.

➡️ Promise

Promise는 비동기 작업의 최종 성공 또는 실패를 나타내는 객체입니다. 이 객체는 세 가지 상태를 가지게 됩니다.
- pending: 아직 결과가 정해지지 않은 초기 상태입니다.
- fulfilled: 비동기 작업이 성공적으로 완료된 상태입니다.
- rejected: 비동기 작업이 실패한 상태입니다.
Promise를 사용하면 비동기 작업의 결과에 따라 실행할 코드를 .then(), .catch(), .finally() 메서드를 통해 체인 형태로 쉽게 지정할 수 있습니다.
const fetchData = new Promise((resolve, reject) => {
setTimeout(() => {
// 가정: 서버에서 데이터 요청 후 응답을 받는 과정
resolve("데이터 받기 성공");
// reject("데이터 받기 실패");
}, 2000);
});
fetchData
.then(data => {
console.log(data); // 2초 후 "데이터 받기 성공" 출력
})
.catch(error => {
console.error(error);
})
.finally(() => {
console.log("비동기 요청 완료");
});
➡️ Async-Await
async와 await는 Promise를 더 쉽게 다룰 수 있게 해주는 ES2017(ES8)의 문법입니다. async 함수는 항상 Promise를 반환하고, await 키워드는 해당 Promise가 해결될 때까지 함수의 실행을 일시적으로 중지시킵니다. await는 오직 async 함수 내부에서만 사용할 수 있습니다.
async function fetchDataAsync() {
try {
const data = await new Promise((resolve, reject) => setTimeout(() => resolve("비동기 데이터"), 2000));
console.log(data); // 2초 후 "비동기 데이터" 출력
} catch (error) {
console.error(error);
} finally {
console.log("비동기 요청 완료");
}
}
fetchDataAsync();반응형
'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| 웹 구조 Web | 프론트엔드 개발 기술 목록: HTML, CSS, JavaScript(JS) (84) | 2024.04.22 |
|---|---|
| 웹 구조 Web | 프론트엔드 개발: UI(User Interface)와 GUI(Graphic User Interface) (82) | 2024.04.22 |
| 리액트 네이티브 React Native | React.createElement와 JSX (68) | 2024.03.20 |
| 리액트 네이티브 React Native | JSX와 XML 마크업 언어 (62) | 2024.03.20 |
| 자바스크립트 JavaScript | 구문과 표기법: 전개 구문 (Spread Syntax), 객체 리터럴 표기법, 구조 분해 할당 (Destructuring Assignment) (71) | 2024.03.09 |
| 자바스크립트 JavaScript | 함수 및 반환 방법 (69) | 2024.03.09 |
| 자바스크립트 JavaScript | 예외 처리: try-catch-finally 구문 (69) | 2024.03.09 |
| 자바스크립트 JavaScript | 객체(Object) 및 접근 방법 (69) | 2024.03.09 |



