반응형

⭕ 카카오테크캠퍼스 2기 | STEP2 | 5일차(24-06-28) 회고
📝 Storybook
- Storybook은 컴포넌트의 다양한 상태를 직접 눈으로 확인할 수 있는 환경을 제공한다. 버튼의 색상이나 크기를 변경하면서 실시간으로 UI 변화를 확인할 수 있었다. UI의 일관성을 유지하는 데 도움이 되고, 컴포넌트를 개발할 때 오류를 줄이고 효율적으로 작업할 수 있다.
- 다양한 상태에서 컴포넌트가 어떻게 보이는지 미리 확인할 수 있어 디자인의 일관성을 유지하는 데 도움을 주었다. 실시간으로 UI를 조정할 수 있어 사용자 경험을 개선할 수 있었다.
📝 Storybook 설치 및 설정
설치 명령어
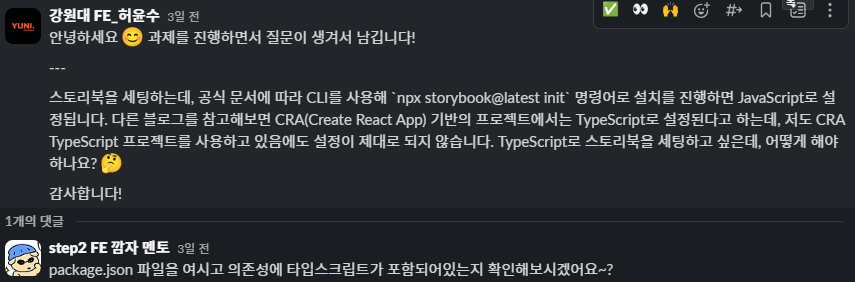
- Storybook을 처음 설치할 때, 타입스크립트로 설정하기 위해서 package.json 파일을 열어 의존성에 타입스크립트가 포함되어 있는지 확인해야 했다.

- npx sb init 명령어 하나로 Storybook 기본 설정이 자동으로 이루어져 편리했다.
- npx sb init
설치 후 구조
- 설치 후 프로젝트에 두 개의 새로운 폴더가 생성되었다: stories 폴더와 .storybook 폴더.
- stories 폴더: 샘플 코드가 생성되어 있고, 이를 통해 Storybook의 사용법을 빠르게 익힐 수 있었다.
- .storybook 폴더:전역 설정 파일들을 포함하고 있다.
- .storybook/main.js: Storybook의 설정을 정의하는 곳으로, 어떤 스토리 파일을 로드할지, 어떤 애드온을 사용할지 등을 지정한다.
/**
* @type { import('@storybook/react-webpack5').StorybookConfig }
* Storybook 설정 파일
*/
const config = {
// 스토리 파일의 위치를 지정합니다. mdx 파일과 여러 확장자의 스토리 파일을 포함합니다.
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
// Storybook에서 사용할 애드온 목록입니다.
addons: [
'@storybook/preset-create-react-app', // create-react-app 환경을 위한 기본 설정 애드온
'@storybook/addon-onboarding', // 온보딩을 위한 애드온
'@storybook/addon-links', // 스토리 간 링크를 제공하는 애드온
'@storybook/addon-essentials', // 여러 필수 애드온을 포함하는 기본 패키지
'@chromatic-com/storybook', // Chromatic과 통합을 위한 애드온
'@storybook/addon-interactions', // 상호작용 테스트를 위한 애드온
],
// 사용되는 프레임워크와 관련된 설정입니다.
framework: {
name: '@storybook/react-webpack5', // 사용할 프레임워크 이름
options: {}, // 프레임워크 관련 옵션 (현재는 빈 객체)
},
// 정적 파일을 제공할 디렉토리입니다.
staticDirs: ['..\\public'], // public 디렉토리를 정적 파일 제공 디렉토리로 설정합니다.
};
// 설정 객체를 기본 내보내기로 내보냅니다.
export default config;
- .storybook/main.ts: 타입스크립트를 사용하는 프로젝트에 맞추어
GPT를 사용하여main.js 파일을 변환하는 작업을 했다. 타입스크립트로 설정을 변환하면서 타입 정의를 명확히 하고, 타입 체크를 통해 오류를 미리 방지할 수 있다.
// StorybookConfig 타입을 사용하기 위해 Storybook의 타입을 가져옵니다.
import type { StorybookConfig } from '@storybook/react-webpack5';
// Storybook 설정 객체를 정의합니다.
const config: StorybookConfig = {
// 스토리 파일의 위치를 지정합니다. mdx 파일과 여러 확장자의 스토리 파일을 포함합니다.
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
// Storybook에서 사용할 애드온 목록입니다.
addons: [
'@storybook/preset-create-react-app', // create-react-app 환경을 위한 기본 설정 애드온
'@storybook/addon-onboarding', // 온보딩을 위한 애드온
'@storybook/addon-links', // 스토리 간 링크를 제공하는 애드온
'@storybook/addon-essentials', // 여러 필수 애드온을 포함하는 기본 패키지
'@chromatic-com/storybook', // Chromatic과 통합을 위한 애드온
'@storybook/addon-interactions', // 상호작용 테스트를 위한 애드온
],
// 사용되는 프레임워크와 관련된 설정입니다.
framework: {
name: '@storybook/react-webpack5', // 사용할 프레임워크 이름
options: {}, // 프레임워크 관련 옵션 (현재는 빈 객체)
},
// 정적 파일을 제공할 디렉토리입니다.
staticDirs: ['..\\public'], // public 디렉토리를 정적 파일 제공 디렉토리로 설정합니다.
};
// 설정 객체를 기본 내보내기로 내보냅니다.
export default config;
- .storybook/preview.js: 모든 스토리에 글로벌하게 적용될 설정을 담고 있다. 각 스토리마다 중복된 설정을 하지 않아도 되고, 전역적으로 공통 설정을 관리할 수 있다.
// 모든 story들에 글로벌하게 적용될 포맷을 세팅합니다.
// npx sb init을 통해 세팅된 값입니다.
// controls - 개발자가 코드를 수정하지 않아도 storybook에서 동적으로 인터랙션 가능하도록 합니다.
export const parameters = {
// Global 하게 argType에 on 으로 시작하는 이벤트 핸들러 함수들을 모두 허용하는 정규식을 적어주면, Action 탭에서 이벤트가 발생하는 것을 감지할 수 있습니다.
actions: { argTypesRegex: "^on[A-Z].*" },
// 해당 데이터타입을 가진 속성을 만났을 때 정규표현식을 통해 데이터타입에 따라 storybook은 이들을 적절하게 테스팅할 수 있도록 매칭해줄 것입니다.
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
📝 Story 작성 방법
1. 컴포넌트 작성
- React를 사용해 기본 버튼 기능을 구현하고, children과 backgroundColor라는 두 개의 props를 받는다.
// src/components/Button.tsx
import React from 'react';
// Button 컴포넌트를 정의. props로 children과 backgroundColor를 받는다.
export const Button = (props: {
children: React.ReactNode;
backgroundColor?: string;
}) => {
return (
<button style={{ backgroundColor: props.backgroundColor }}>
{props.children}
</button>
);
};
2. 스토리 파일 작성
- 컴포넌트를 작성한 후, Storybook을 통해 이 컴포넌트를 시각화하고 테스트할 수 있도록 스토리 파일을 작성했다
// Button 컴포넌트를 가져옵니다.
import { Button } from './Button';
// 스토리의 메타 정보를 정의합니다.
const meta = {
title: 'Component/Button', // 스토리의 제목을 정의합니다.
component: Button, // 사용할 컴포넌트를 지정합니다.
argTypes: {
backgroundColor: { control: 'color' }, // backgroundColor prop을 조작할 수 있도록 설정합니다.
},
};
export default meta;
// Primary 스토리를 정의합니다.
export const Primary = {
args: {
children: 'Button', // 버튼의 기본 텍스트를 설정합니다.
backgroundColor: '#fff', // 버튼의 기본 배경색을 설정합니다.
},
};
3. MDX 문서 작성
- MDX는 Markdown 기반으로, React 컴포넌트를 포함할 수 있는 문서 형식이다. 이를 통해 스토리북 환경 내에서 문서를 확인할 수 있도록 도움을 준다.
📝 Storybook Control 속성
- Boolean: 사용자에게 체크박스를 제공하여 true/false 값을 토글 할 수 있게 한다.
- Text: 문자열을 입력할 수 있는 텍스트 필드를 제공한다.
- Number: 숫자를 입력할 수 있는 필드를 제공한다. 최소값, 최댓값, 스텝(증감 단위)을 옵션으로 설정할 수 있다.
- Color: 색상 선택기를 제공한다. 사용자가 컴포넌트의 색상을 쉽게 변경할 수 있게 한다.
- Object: 객체를 JSON 형태로 입력할 수 있는 텍스트 영역을 제공한다. 복잡한 객체 구조를 props로 전달할 때 유용하다.
- Select: 사용자가 목록에서 여러 옵션 중 하나를 선택할 수 있게 하는 드롭다운 메뉴를 제공한다.
- Radio: 여러 옵션 중 하나를 선택할 수 있는 라디오 버튼을 제공한다. Select와 유사하지만 UI가 다르다.
- InlineRadio: 라디오 버튼을 인라인(수평)으로 표시한다. 선택 옵션을 옆으로 나열한다.
- Check: 사용자가 여러 옵션을 선택할 수 있는 체크박스 그룹을 제공한다.
- InlineCheck: 체크박스를 인라인(수평)으로 표시한다. 여러 옵션을 옆으로 나열한다.
- Range: 슬라이더를 통해 숫자 값을 선택할 수 있는 컨트롤을 제공한다. 최솟값, 최댓값, 스텝을 설정할 수 있다.
- Date: 날짜를 선택할 수 있는 달력 UI를 제공한다.
- File: 파일을 업로드할 수 있는 입력 필드를 제공한다. 허용하는 파일 타입을 설정할 수 있다.
📝 스토리북 실행
- 스토리북을 실행하기 위해, 프로젝트 루트 디렉토리에서 다음 명령어를 실행한다.
- npm run storybook
📝 Daily Scrum 이후
완료 사항
- 스토리북 설정 및 컴포넌트 구현
- 모든 팀원이 스토리북 설정을 완료하고 컴포넌트 구현을 진행했다.
- 과제 제출
- 모든 팀원이 과제 마감 기한을 준수하여 제출을 완료했다. 트래커의 시간 공유 덕분의 관리를 잘 한 덕분에 문제없이 제출할 수 있었다.
- 공유한 링크를 통해 제출 폼을 작성하고 제출을 완료할 수 있었다.
- 브랜치 관리
- 단계별 브랜치를 생성하여 작업을 진행하도록 공유받았다.
- 영상 및 자료를 참고하여 브랜치 관리 방법을 익힐 수 있었다.
😋 Today 회고
- Storybook은 초기 세팅부터 실행까지 간단할 것이라고 들었지만, 실제로는 많은 어려움을 겪었습니다. 특히 TypeScript로 설정하는 부분에서 많은 시간을 소모하게 되었습니다. TypeScript로 설치하는 명령어를 찾는 과정에서 많은 혼란이 있었고, 이로 인해 예상보다 훨씬 많은 시간이 소요되었습니다. ❓ 하지만 질문을 남겨 package.json 파일을 기반으로 환경 설치가 자동으로 이루어질 수 있음을 확인하였습니다. ⏳
- 이전 프로젝트를 진행하면서 기능 구현에 점점 몰두하다 보니, 컴포넌트 관리가 소홀해지는 문제가 발생했습니다. 공통으로 사용할 수 있는 컴포넌트들을 따로 관리하지 않고 여러 곳에서 중복해서 사용하게 되었고, 이는 유지보수나 코드의 일관성 측면에서 큰 문제를 일으킬 수 있음을 깨달았습니다. 🛠️ 앞으로는 처음부터 Storybook을 활용하여 컴포넌트를 체계적으로 관리하는 습관을 들여야겠습니다. 📚
➡️ 참고 링크
https://toby2009.tistory.com/40
cra + typescript + storybook 프로젝트 만들기
💉 react에 storybook 적용하기 react + typescript + storybook 프로젝트를 만들어보려고 합니다. React 설치 먼저, 타입 스크립트가 적용된 리액트 프로젝트를 생성해보겠습니다. npx create-react-app 프로젝트명
toby2009.tistory.com
https://storybook.js.org/docs/writing-stories
Storybook: Frontend workshop for UI development
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It's open source and free.
storybook.js.org
스토리북 제대로 활용하기
스토리북 제대로 활용해보기
velog.io
반응형
'프론트엔드 > 카카오테크캠퍼스 2기' 카테고리의 다른 글
| 카카오테크캠퍼스 2기 | STEP2 | 9일차(24-07-04) 회고 (78) | 2024.07.10 |
|---|---|
| 카카오테크캠퍼스 2기 | STEP2 | 8일차(24-07-03) 회고 (83) | 2024.07.09 |
| 카카오테크캠퍼스 2기 | STEP2 | 7일차(24-07-02) 회고 (83) | 2024.07.09 |
| 카카오테크캠퍼스 2기 | STEP2 | 6일차(24-07-01) 회고 (85) | 2024.07.08 |
| 카카오테크캠퍼스 2기 | STEP2 | 4일차(24-06-27) 회고 (66) | 2024.07.01 |
| 카카오테크캠퍼스 2기 | STEP2 | 3일차(24-06-26) 회고 (66) | 2024.07.01 |
| 카카오테크캠퍼스 2기 | STEP2 | 2일차(24-06-25) 회고 (66) | 2024.07.01 |
| 카카오테크캠퍼스 2기 | STEP2 | 1일차(24-06-24) 회고 (55) | 2024.06.25 |



