반응형

✅ 개발자 도구 DevTools
Chrome DevTools - Chrome Developers
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
developer.chrome.com
크롬 개발자도구는 웹 개발 및 디버깅을 위한 강력한 도구이다.
웹 페이지의 구조, 성능, 디버깅 등을 쉽게 분석하고 개선한다.
💡 개발자 도구 DevTools 구성 항목
- 요소 Elements: 웹 페이지의 HTML 및 CSS 코드를 수정하고, 페이지의 DOM 구조를 검사한다.
- 콘솔 Console: JavaScript 코드를 실행하고, 디버깅 정보를 출력하며, 서버와 통신하는 HTTP 요청과 응답을 확인한다.
- 소스 Sources: JavaScript 파일 및 CSS 파일 등의 소스 코드를 확인하고, 수정한다.
- 네트워크 Network: 웹 페이지에서 로드되는 모든 자원, 즉 HTML, CSS, JavaScript 파일, 이미지, AJAX 요청 등의 네트워크 활동을 모니터링하고 분석한다.
- 수행 Performance: 웹 페이지의 성능을 분석하고, 로딩 시간을 최적화하는 방법을 확인한다.
- 메모리 Memory: 웹 페이지에서 사용되는 메모리 사용량을 모니터링하고, 메모리 누수를 확인한다.
- 애플리케이션 Application: 쿠키, 로컬 스토리지, 세션 스토리지, IndexedDB, Cache Storage 등 웹 애플리케이션에서 사용하는 데이터를 확인한다.
- 보안 Security: 웹 페이지에서 사용되는 보안 기능을 확인하고, HTTPS 연결 등의 보안 이슈를 해결한다.
💡 개발자 도구 DevTools 장점
- 다양한 기능 제공
- 쉬운 사용
- 브라우저에 내장되어 설치하지 않고도 쉽게 사용한다.
- 각 탭마다 직관적인 UI를 제공하여 사용자가 원하는 정보를 쉽게 찾을 수 있다.
- 코드에서 오류가 발생했을 때 해당 부분을 쉽게 파악할 수 있도록 디버깅 정보를 제공한다.
- 빠른 속도
- 크롬 브라우저와 같은 엔진을 사용하기 때문에 빠른 속도를 제공한다.
- 웹 페이지의 성능을 개선하기 위한 작업을 빠르게 진행한다.
- 크로스 브라우징 지원
- 여러 브라우저에서 작동하는 웹 페이지를 개발할 때도 편리하게 사용한다.
- 예를 들어, IE 브라우저에서 발생하는 오류를 크롬 개발자도구를 활용하여 파악한다.
- 개발자 커뮤니티 지원
- 개발자 커뮤니티에서 많이 사용되는 도구 중 하나이다.
- 다양한 자료와 정보를 공유하고 문제 해결을 위한 방법을 찾을 수 있다.
✅ idTime, idHall 정보를 얻는 과정
- 크롬 웹 브라우저를 이용하여 예스24 티켓 사이트에 접속한다.
YES24 티켓
ticket.yes24.com
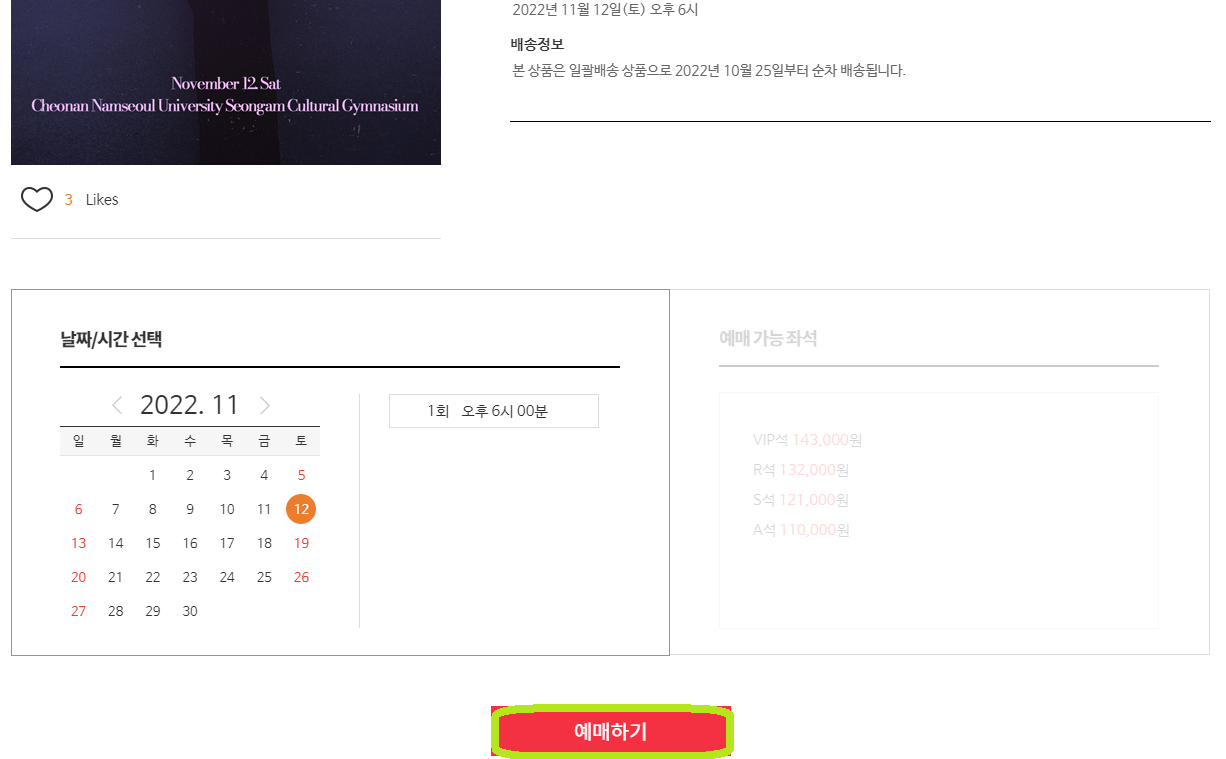
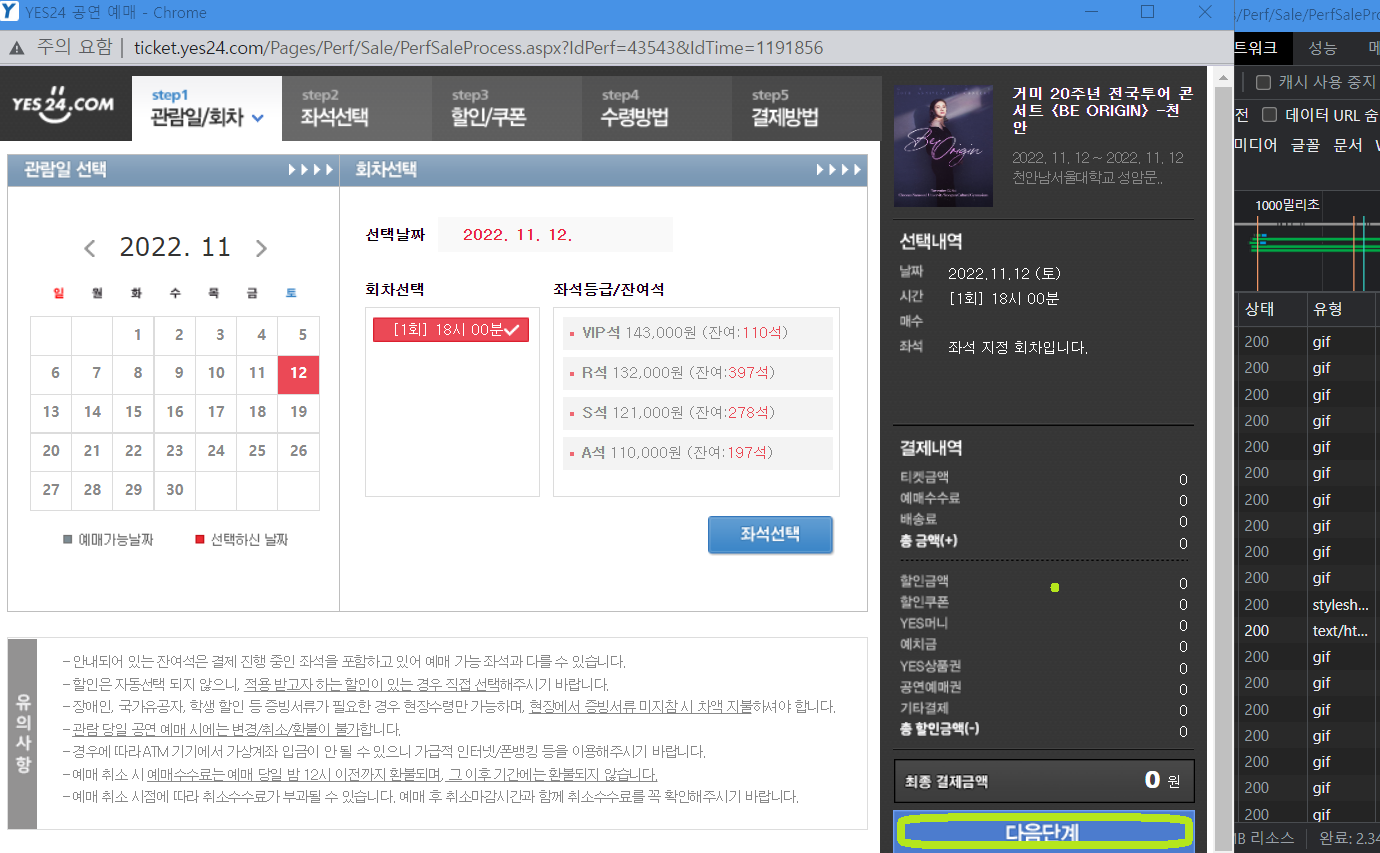
- 공연 정보를 알고 싶은 공연의 예매 페이지에 접속한 후, 해당 페이지에서 [예매하기] 버튼을 클릭한다.

- 크롬 개발자 도구를 열기 위한 4가지 방법 중 하나를 선택한다.
- 키보드의 F12 버튼을 누르는 방법
- 브라우저 우측 상단의 메뉴 버튼을 클릭한 후, [More tools > Developer tools]를 선택하는 방법
- Windows 운영체제에서 단축키인 [Ctrl + Shift + I]를 사용하는 방법
- Mac 운영체제에서 단축키인 [Command + Option + I]를 사용하는 방법

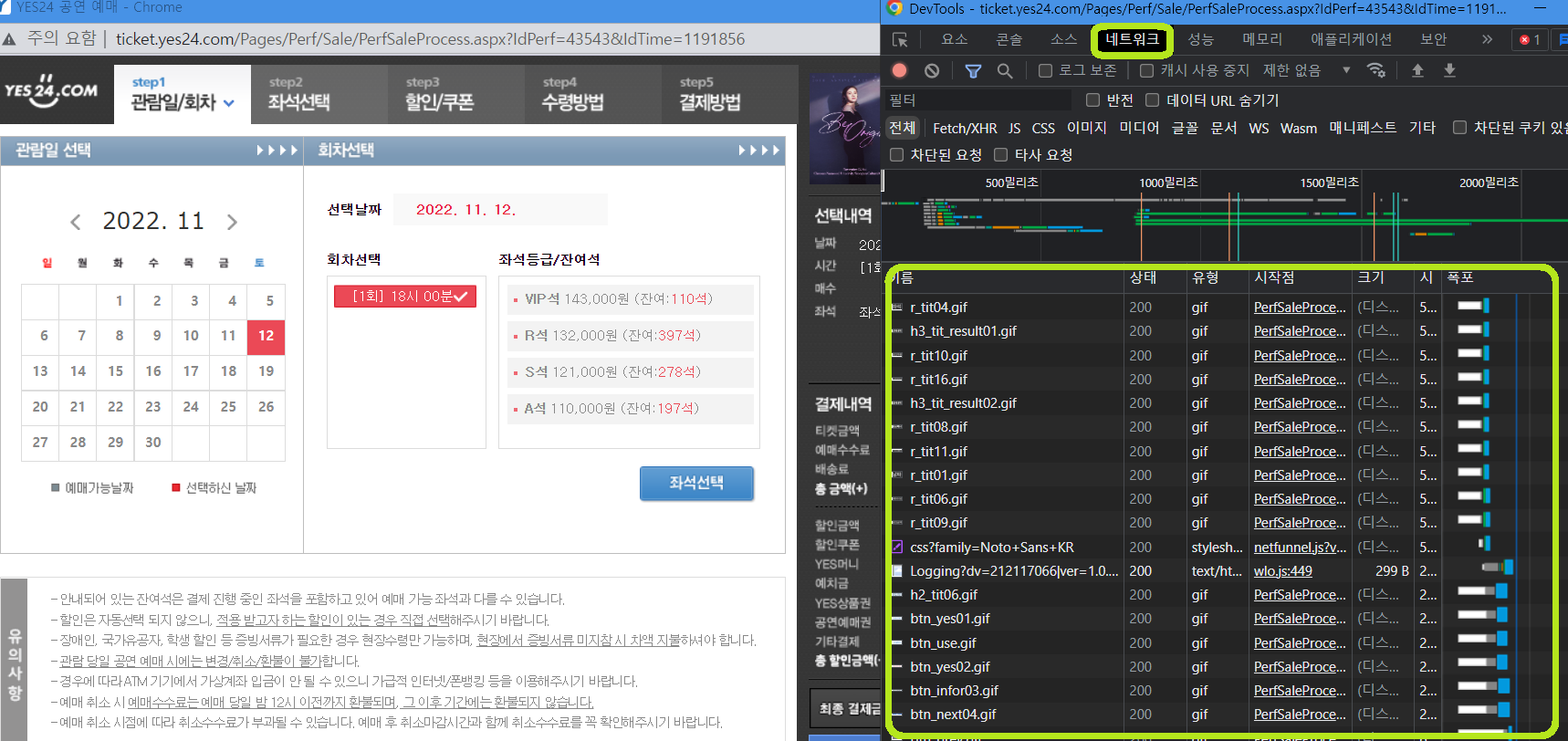
- 크롬 개발자 도구에서 [네트워크 Network] 탭으로 이동한다.

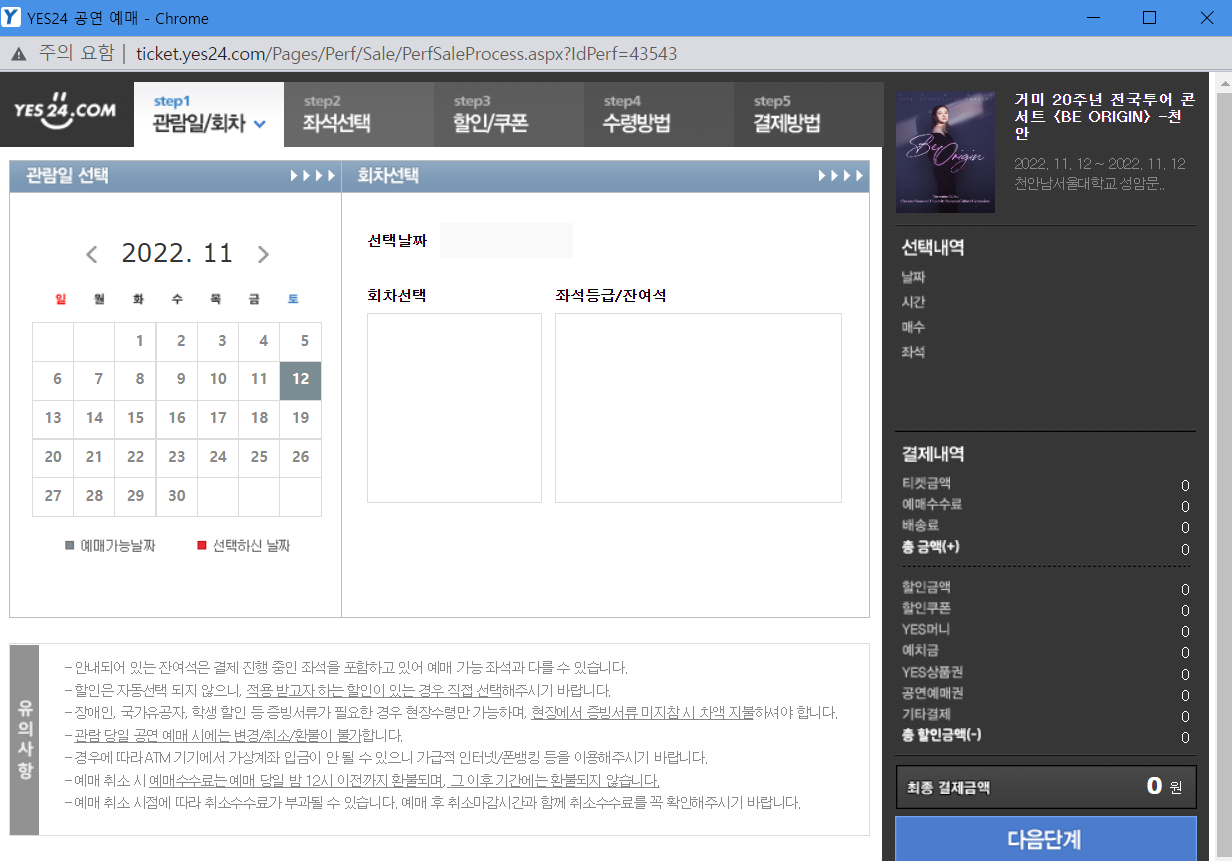
- 예메 창에서 [다음 단계] 버튼을 클릭한다.

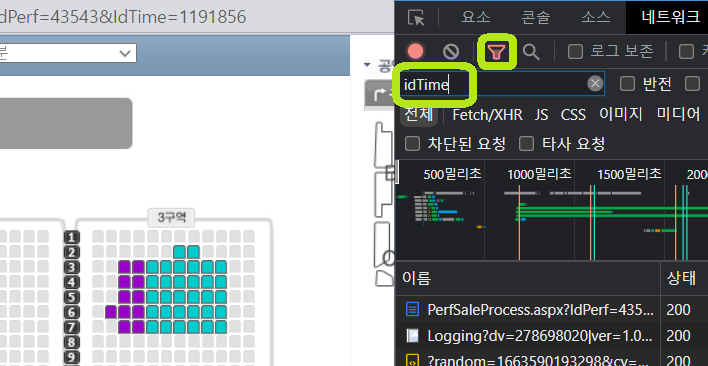
- 크롬 개발자 도구에서 [필터] 버튼을 누른 후, [idTime] 혹은 [idHall]을 검색한다.
- 만약 필터 버튼이 없는 경우, 페이지 새로고침 후 다시 시도한다.

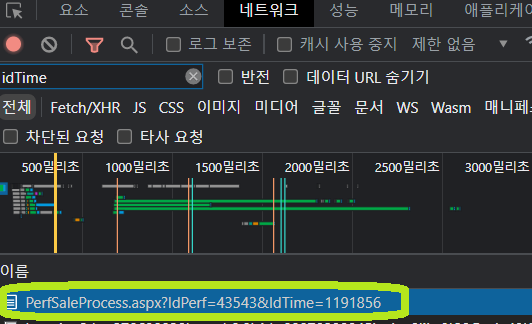
- 필터 된 결과에서 [idTime] 혹은 [idHall] 정보를 확인한다.
- 로그에서는 해당 정보를 제공하는 URL, 요청 방식, 요청/응답 시간 등이 표시된다.

💡 네트워크 Network
네트워크 Network 탭에서 로그는 웹 페이지에서 로드되는 모든 자원들의 네트워크 요청과 응답에 대한 기록을 의미한다.
개발자는 로그를 분석하여 네트워크 활동을 최적화하고 웹 페이지의 로딩 속도를 향상하는 등의 작업을 수행할 수 있다.
- URL: 각 요청에 대한 URL 주소이다.
- HTTP Method: HTTP 프로토콜에서 사용하는 메서드이며 GET, POST, PUT, DELETE 등이 있다.
- Status Code: HTTP 요청에 대한 응답 코드이며 200, 404, 500 등이 있다.
- Size: 요청과 응답의 크기이며 헤더와 바디의 크기를 합한 값이다.
- Time: 각 요청과 응답의 시작 시간, 종료 시간, 지속 시간 등을 나타내며 요청과 응답의 처리 속도를 분석할 수 있다.
- Initiator: 요청을 시작한 리소스이며 HTML, CSS, JavaScript 등의 리소스나 브라우저 자체에서 생성한 요청 등이 포함된다.
- Type: 요청된 리소스의 타입이며 HTML, CSS, JavaScript, 이미지, 폰트 등이 있다.
- Protocol: HTTP 또는 HTTPS와 같은 프로토콜 정보이다.
- Remote Address: 요청을 보낸 원격지의 IP 주소이다.
- MIME Type: 요청된 리소스의 MIME 타입이며 브라우저에서 해당 리소스를 해석할 때 사용한다.
- Cookies: 요청에 사용된 쿠키 정보이다.
반응형
'기타 > 기타' 카테고리의 다른 글
| 컴퓨터시스템구조론 | CHAPTER 3 복습문제 | 폰 노이만 구조와 PCIe, QPI 프로토콜 계층의 역할 (0) | 2022.11.14 |
|---|---|
| 컴퓨터시스템구조론 | CHAPTER 3 최상위에서 본 컴퓨터의 기능 및 상호연결 요약 (0) | 2022.11.14 |
| 컴퓨터시스템구조론 | CHAPTER 2 복습문제 | 컴퓨터 시스템의 최적화를 위한 성능 평가 (0) | 2022.11.14 |
| 컴퓨터시스템구조론 | CHAPTER 2 성능 문제 요약 (0) | 2022.11.14 |
| 프로젝트 일지 | HTML/CSS 기초 지식 복습과 협업 경험 (0) | 2022.11.09 |
| 컴퓨터시스템구조론 | CHAPTER 1 복습문제 | 컴퓨터 시스템의 기본 개념과 무어의 법칙, 그리고 Cortex-M 시리즈의 각 버전 (0) | 2022.11.09 |
| 컴퓨터시스템구조론 | CHAPTER 1 기본개념과 컴퓨터 발전과정 요약 (0) | 2022.11.09 |
| 개발자로서 성장하기 위한 블로그 (0) | 2022.09.12 |



