프론트엔드/HTML & CSS & Javascript
웹 구조 Web | 브라우저 렌더링 : CRP 프로세스
YUNI Heo
2024. 5. 14. 16:13
반응형

⭕ 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스
- 브라우저는 웹 페이지를 화면에 표시할 때, 렌더링 엔진들은 HTML, CSS, JavaScript 파일을 처리하며 CRP 프로세스를 따릅니다.
- 렌더링 엔진
- 크롬(Chrome): Blink 엔진
- 사파리(Safari): Webkit 엔진
- 파이어폭스(Firefox): Gecko 엔진
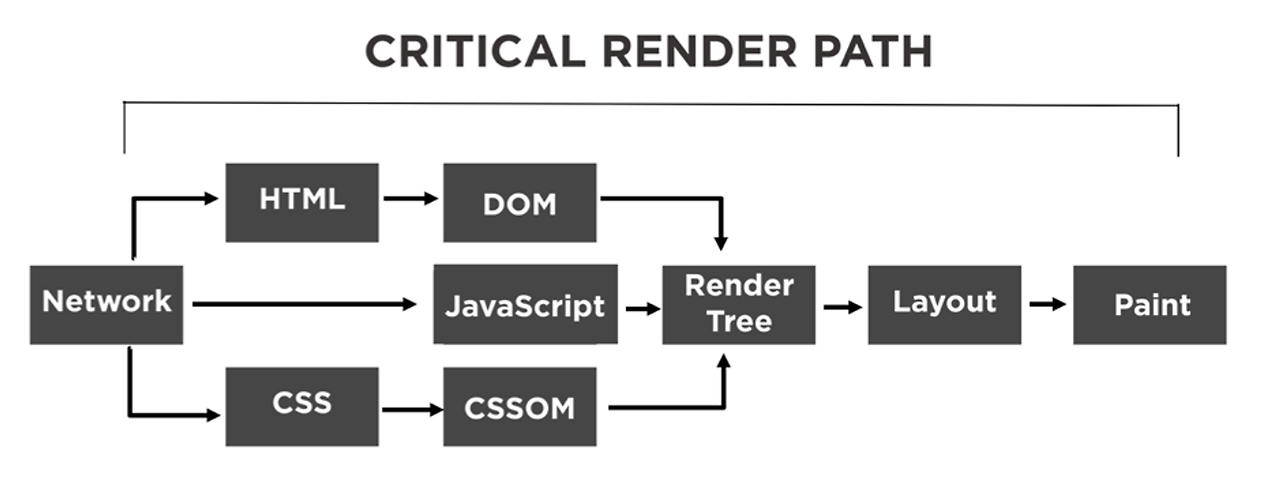
➡️ CRP (Critical Rendering Path)

➡️ DOM(Document Object Model) 트리 생성
- HTML 파싱 후, DOM 트리를 생성합니다.
- 파싱
- 웹 페이지나 앱이 실행될 때, 브라우저의 자바스크립트 엔진 같은 런타임 환경이 이해할 수 있는 형태로 코드를 변환하는 과정을 말합니다.
- 웹 문서를 작은 조각들인 '토큰(token)'으로 분리하고, 문법적인 구조를 가진 '파스 트리(Parse tree)'를 만들어내는 작업입니다.
- DOM(Document Object Model)
- 웹 페이지의 구성 요소(HTML 태그들)를 브라우저가 트리 구조의 객체 모델로 만들어 자바스크립트 등의 스크립팅 언어가 사용할 수 있도록 하는 것을 말합니다.
➡️ CSSOM(CSS Object Model) 트리 생성
- CSS 파싱 후, CSSOM 트리를 생성합니다.
➡️ JS 실행
- HTML 코드를 파싱 하다가 중간에 JS 코드를 만나면, 브라우저는 HTML 파싱을 일시적으로 중단합니다.
- 파싱이 중단되면, 브라우저는 JS 코드를 처리하기 위해 JS 엔진에 제어권을 넘깁니다.
- JS 실행이 완료되면, 렌더링 엔진은 제어권을 다시 받아 중단된 부분부터 HTML 파싱을 계속하고 DOM 트리 생성을 재개합니다.
[프론트엔드/Javascript] - 자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향
자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향
⭕ 자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향[프론트엔드/[이론] 웹 기술] - 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스 웹 구조 Web | 브라우저 렌더링 : CR
sugoring-it.tistory.com
➡️ Render 트리 생성
- DOM 트리와 CSSOM 트리를 결합하여 Render 트리를 생성합니다.
- 실제로 화면에 렌더링될 요소들만 포함합니다.

➡️ Layout
- Render 트리의 각 노드에 대해 브라우저가 요소의 정확한 위치와 크기를 계산합니다.
➡️ Paint
- 계산된 Layout을 바탕으로 요소들을 화면에 그립니다.
반응형