
✅ CRA, Create React App

CRA, Create React App는 리액트(React) 애플리케이션을 개발할 때 사용하는 보일러플레이트(Boilerplate)입니다.
- 보일러플레이트는 개발자들이 프로젝트를 빠르게 시작하고, 일관된 구조와 설정을 가진 애플리케이션을 개발할 수 있도록 도와줍니다. CRA를 사용하면 바벨(Babel)이나 웹팩(Webpack)과 같은 빌드 도구 없이도 간편하게 리액트 프로젝트를 설정할 수 있습니다.

💡 CRA 설치하기
React 앱을 생성할 폴더를 만듭니다.
VSCode나 다른 텍스트 편집기에서 해당 프로젝트 폴더를 엽니다.
터미널을 열고 다음 명령어를 입력하여 React 앱을 생성합니다.
npx create-react-app .터미널에서 명령어 [npm start]를 입력하여 React 앱을 실행합니다.
- 이 명령은 package.json 파일 내의 scripts 항목에서 start 항목을 실행하는 것입니다. 이로써 개발 서버가 시작됩니다.
npm start // 개발 서버를 시작합니다.리액트 앱 개발 과정에서 다음 명령어를 사용할 수 있습니다.
npm run build // 프로덕션 환경에서 사용할 정적 파일로 앱을 번들링합니다.
npx serve -s build // 번들링된 파일을 서빙합니다.
npm test // 테스트 실행기를 시작합니다.
npm run eject // 도구를 제거하고 빌드 의존성, 구성 파일 및 스크립트를 앱 디렉토리로 복사합니다.
✅ CRA 폴더 구조

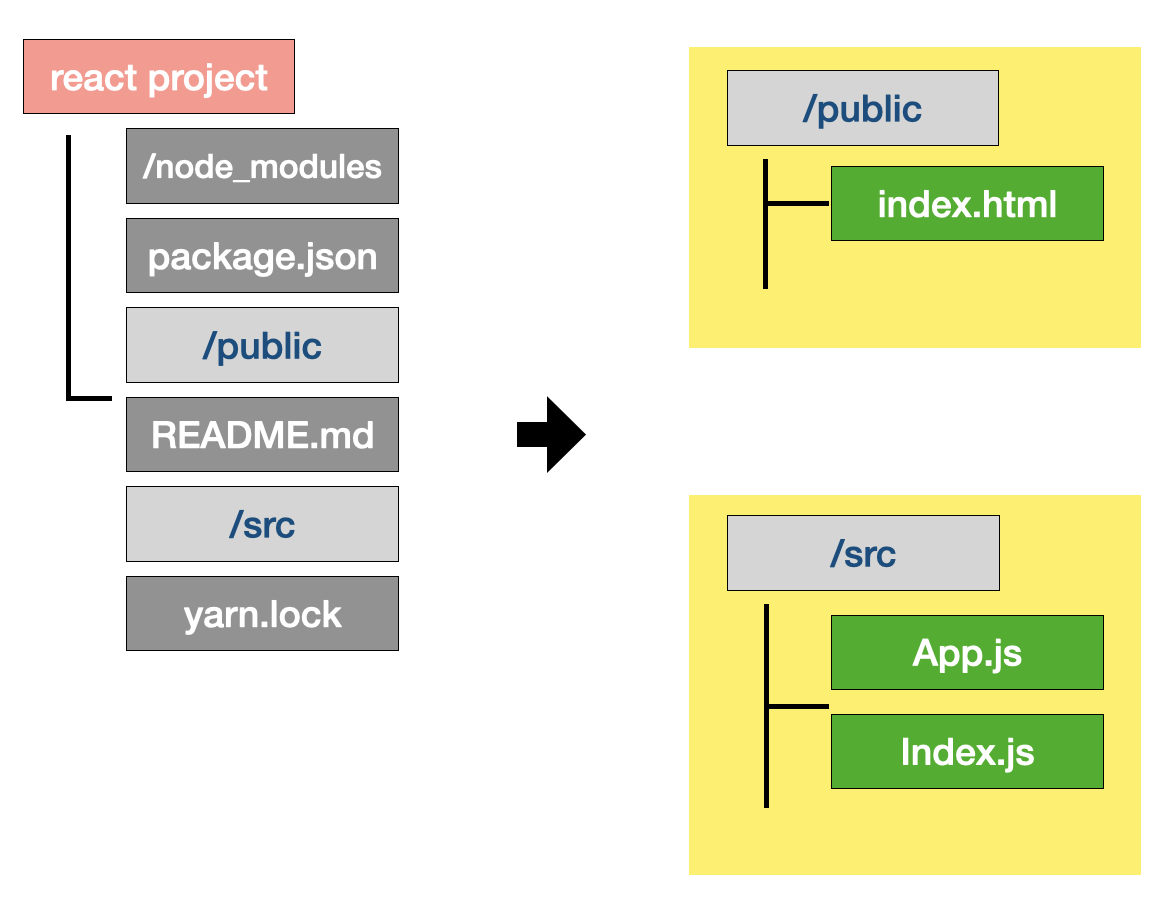
CRA로 프로젝트를 생성하면 일정한 패턴으로 구성된 파일 및 폴더 구조가 생성됩니다. 이 구조는 개발자가 초기 설정을 반복하지 않고 빠르게 프로젝트를 시작할 수 있도록 도와줍니다. 각 폴더와 파일은 다음과 같은 역할을 가지고 있습니다.
💡 node_modules 폴더

node_modules 폴더는 프로젝트에서 사용하는 외부 라이브러리와 종속성들이 설치되는 폴더입니다. 이 폴더에는 package.json 파일에 기록된 모듈들이 저장됩니다.
외부 라이브러리와 종속성들은 개발자가 프로젝트에서 사용하는 기능을 확장하거나 다른 모듈과의 연결을 위해 필요합니다. 이러한 모듈들은 npm, Node Package Manager을 통해 관리됩니다.
node_modules 폴더는 많은 파일과 큰 파일 크기를 가지고 있기 때문에 보통 Git으로 관리되지 않도록 설정됩니다. Git 리포지토리에 node_modules 폴더를 포함시키지 않으면 저장소의 용량이 커지는 것을 방지할 수 있습니다.
- 따라서, 프로젝트를 클론 한 후에는 개발 환경에서 npm install 명령어를 사용하여 필요한 모듈들을 재설치해야 합니다. 이 명령어를 실행하면 npm은 package.json 파일을 읽어 들여 정의된 외부 모듈들을 자동으로 다운로드하고 node_modules 폴더에 설치합니다.
- 이렇게 함으로써 다른 개발자들도 동일한 프로젝트 환경을 구성할 수 있고, 프로젝트의 의존성을 쉽게 관리할 수 있게 됩니다.
npm install // 자동으로 package.json을 읽어들여 정의된 외부 모듈들을 모두 다운로드합니다.
💡 public 폴더
public 폴더는 정적(static) 파일들이 위치하는 폴더입니다. 이 폴더에는 이미지, CSS, HTML, JS와 같이 내용이 고정되어 있어서 별도의 처리 없이 파일 내용을 그대로 보여줄 수 있는 파일들이 저장됩니다.

일반적으로, 웹 애플리케이션에서 동적인 데이터와 처리를 위한 코드는 서버 측에서 처리되고, 이에 대한 응답으로 사용자에게 동적인 콘텐츠를 제공합니다. 하지만 public 폴더에 있는 정적 파일들은 서버 측에서 별도의 처리 없이 그대로 사용자에게 전달되어 화면에 표시됩니다.
index.html

index.html 파일은 웹사이트의 기본 페이지로 사용되며, 웹 브라우저가 처음 접속할 때 자동으로 로드되어 화면에 표시됩니다. 이 파일은 React 앱과 같이 SPA (Single Page Application)에서 모든 페이지가 단일 HTML 파일로 구성되고 필요한 데이터와 컴포넌트가 동적으로 로딩되어 콘텐츠를 업데이트하는 데 사용됩니다.
[웹 개발 공부/React] - 리액트 React | index.html
리액트 React | index.html
✅ index.html 💡 소주제 React 앱은 웹사이트의 모든 페이지가 단일 HTML 파일로 구성되어 필요한 데이터와 컴포넌트를 동적으로 로딩하여 콘텐츠를 업데이트하는 SPA, Single Page Application이다. SPA의
sugoring-it.tistory.com
💡 src 폴더
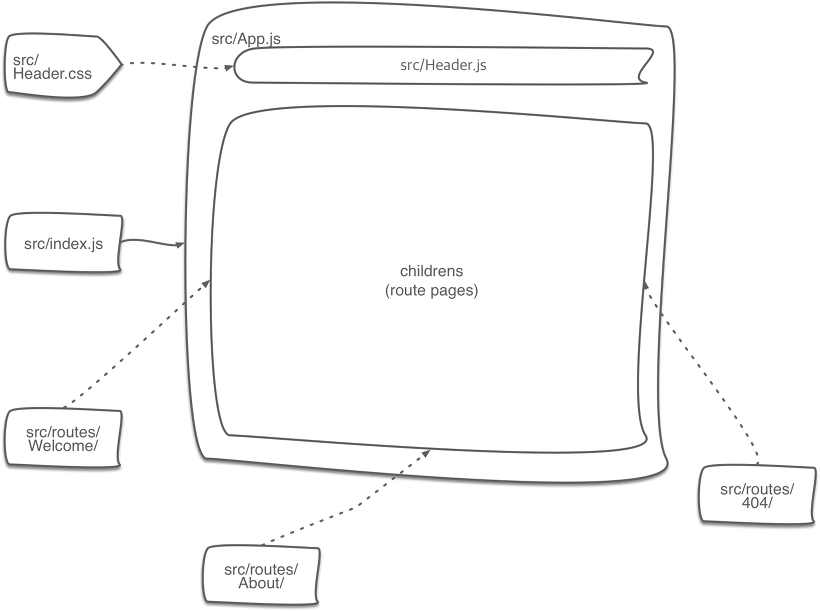
src 폴더는 리액트 애플리케이션의 주요 개발 영역으로, 애플리케이션을 구성하는 주요 코드 파일들이 위치하는 폴더입니다. 이 폴더는 프로젝트 구조의 일부로써 애플리케이션의 구현과 기능을 정의하는 데 사용됩니다. 주로 컴포넌트, 모듈, 리소스 등이 포함되어 있습니다.

App.js
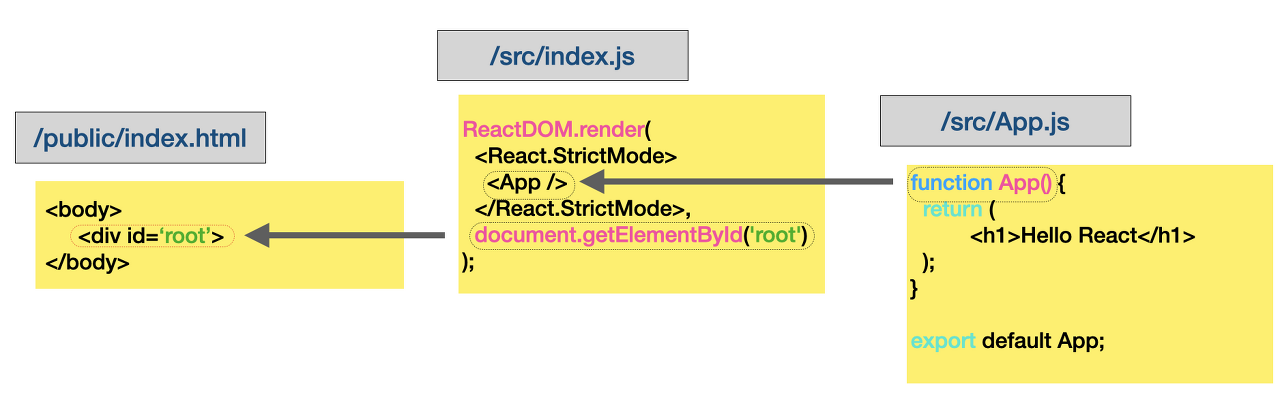
App.js 파일은 애플리케이션의 메인 컴포넌트로서 public/index.html에 렌더링 할 내용을 정의합니다.
- 애플리케이션의 레이아웃과 로직을 작성하며, 페이지의 구조, 데이터의 처리, 이벤트 핸들러 등을 정의할 수 있습니다.
// App 컴포넌트를 내보내기 위해 export default 구문을 사용합니다.
export default App;// './App' 경로에서 App 컴포넌트를 가져옵니다.
import App from './App';App.css
애플리케이션에서 사용할 CSS 스타일을 정의합니다.
- App.js 파일에서 이 파일을 임포트하여 해당 CSS 파일의 스타일을 적용할 수 있습니다. 버튼, 배경색, 폰트 등의 스타일을 지정하여 애플리케이션의 시각적인 요소를 꾸밀 수 있습니다.
// './App.css' 파일을 가져와서 해당 CSS 파일을 적용합니다.
import './App.css';index.js
index.js 파일은 웹팩에서 애플리케이션의 시작점(entry point)이 되는 파일로, 애플리케이션의 초기 설정 및 로딩 절차를 담당하여 애플리케이션의 실행을 시작합니다.
React와 ReactDOM 모듈을 가져와서 필요한 초기 설정을 수행하고, App 컴포넌트를 './App' 경로에서 가져와서 실제 DOM에 렌더링 합니다. ReactDOM.render() 함수를 사용하여 App 컴포넌트를 'root'라는 아이디를 가진 HTML 요소에 렌더링 합니다.
// React와 ReactDOM 모듈을 가져온다.
import React from 'react';
import ReactDOM from 'react-dom';
// App 컴포넌트를 './App' 경로에서 가져온다.
import App from './App';
// ReactDOM.render() 함수를 사용하여 App 컴포넌트를 'root'라는 아이디를 가진 HTML 요소에 렌더링한다.
ReactDOM.render(<App />, document.getElementById('root'));
💡 .gitignore 파일

.gitignore 파일은 Git으로 관리하지 않을 파일들의 목록을 정의하는 파일입니다. 이 파일은 프로젝트의 버전 관리 시스템인 Git에게 어떤 파일이나 디렉터리를 무시하도록 지시합니다. 일반적으로 개발 환경에서 자동으로 생성되는 파일들이나 빌드된 파일, 로그 파일, 임시 파일 등을 .gitignore 파일에 추가하여 Git으로 추적하지 않도록 설정합니다.
.gitignore 파일은 프로젝트 루트 디렉터리에 위치하며, 파일과 디렉터리의 경로 및 패턴을 기반으로 무시할 대상을 지정합니다. 프로젝트를 깔끔하게 유지하고 Git 저장소의 용량을 절약하는 데 도움을 주며, 협업 시 다른 개발자들과의 충돌을 방지할 수 있습니다. .gitignore 파일에 포함된 내용은 Git으로 추적되지 않으므로, 다른 개발자가 프로젝트를 클론 한 후에는 .gitignore 파일에 명시된 파일들이 자동으로 제외되어 다운로드되지 않습니다.
💡 package-lock.json 파일

package-lock.json 파일은 package.json 파일을 보완하여 프로젝트의 의존성 모듈을 관리하는 파일입니다. 이 파일은 패키지 매니저인 npm이 패키지를 설치할 때 자동으로 생성됩니다.
package-lock.json 파일은 설치된 모든 패키지의 정확한 버전과 의존하는 다른 패키지, 그리고 해당 패키지의 하위 의존성에 대한 정보를 포함합니다. 이를 통해 프로젝트를 재현할 때 일관성 있는 의존성 트리를 유지할 수 있습니다. package-lock.json 파일은 패키지 버전 충돌을 방지하고, 의존성 관리를 보다 쉽게 할 수 있도록 도와줍니다.
주로 개발자가 직접 package.json 파일을 편집하지 않고 의존성을 관리할 때 사용됩니다. package-lock.json 파일은 프로젝트의 루트 디렉터리에 위치하며, 패키지 매니저(npm)가 패키지를 설치하거나 업데이트할 때마다 자동으로 업데이트됩니다.
💡 package.json 파일
package.json 파일은 모듈 방식 개발에서 중요한 환경 파일로, 프로젝트의 정보, 의존성 모듈, 스크립트 등을 기록합니다. 이 파일은 프로젝트의 루트 디렉토리에 위치하며, 프로젝트를 관리하고 빌드하는 도구에 필요한 정보를 제공합니다.
프로젝트 정보
package.json 파일에서 가장 중요한 항목은 "name"과 "version"입니다.
- "name"은 패키지의 고유성과 식별을 제공하며, "version"은 패키지의 버전 정보를 나타냅니다. 이 외에도 "private" 항목을 사용하여 개인 프로젝트 여부를 표시할 수 있습니다.
"name": "stylekey-front", // 프로젝트 이름
"version": "0.1.0", // 버전 정보
"private": true // 개인 프로젝트 여부의존성 관리
의존성 관리에는 프로젝트가 의존하는 외부 모듈들의 목록과 해당 모듈의 버전 정보가 포함됩니다. 이를 통해 프로젝트가 필요로 하는 외부 패키지들을 관리할 수 있습니다.
"dependencies": {
"@testing-library/jest-dom": "^5.16.5", // Jest DOM 라이브러리
"@testing-library/react": "^13.4.0", // React 테스트 라이브러리
"@testing-library/user-event": "^13.5.0", // 사용자 이벤트 테스트 라이브러리
"bootstrap": "^5.2.3", // Bootstrap 프레임워크
"react": "^18.2.0", // React 라이브러리
"react-bootstrap": "^2.7.4", // React Bootstrap 라이브러리
"react-dom": "^18.2.0", // React DOM 라이브러리
"react-scripts": "5.0.1", // React 스크립트
"web-vitals": "^2.1.4" // 웹 지표 라이브러리
}스크립트
스크립트에서는 프로젝트에서 자주 실행하는 명령어를 설정할 수 있습니다.
- 예를 들어, "start" 스크립트는 개발 서버를 시작하고, "build" 스크립트는 프로덕션 빌드를 실행합니다. 이 외에도 테스트 실행, 설정 추출 등의 스크립트를 정의할 수 있습니다.
"scripts": {
"start": "react-scripts start", // 개발 서버 시작
"build": "react-scripts build", // 프로덕션 빌드
"test": "react-scripts test", // 테스트 실행
"eject": "react-scripts eject" // Create React App에서 설정을 추출
}"eslintConfig": {
"extends": [
"react-app", // Create React App의 기본 ESLint 구성
"react-app/jest" // Create React App의 Jest 확장 구성
]
}"browserslist": {
"production": [
">0.2%", // 전 세계에서 0.2% 이상의 점유율을 가진 브라우저
"not dead", // 지원이 중단된 브라우저는 제외
"not op_mini all" // Opera Mini는 모두 제외
],
"development": [
"last 1 chrome version", // 최신 버전의 Chrome
"last 1 firefox version", // 최신 버전의 Firefox
"last 1 safari version" // 최신 버전의 Safari
]
}
💡 README.md 파일

README.md 파일은 프로젝트의 문서화를 위한 파일입니다.
- Markdown 형식으로 작성되며, 프로젝트에 대한 중요한 정보, 사용 방법, 설치 지침, 설정 방법, 예제 코드, 라이선스 정보 등을 포함합니다. README는 "Read Me"의 약자로, 프로젝트를 이해하고 사용하는 데 필요한 정보를 제공하는 중요한 문서입니다.
README.md 파일은 프로젝트의 루트 디렉토리에 위치하며, 프로젝트를 소개하고 관리하는 데 도움이 됩니다. 프로젝트의 목적과 주요 기능을 설명하며, 사용자들에게 어떻게 프로젝트를 사용하고 설정할 수 있는지 안내합니다. 또한, 필요한 의존성 패키지의 설치 방법이나 프로젝트를 실행하기 위한 명령어들도 포함될 수 있습니다.
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |
|---|---|
| 리액트 React | 리액트 라우터: react-router-dom 패키지 (0) | 2023.04.24 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 로딩 현상 구현 (0) | 2023.04.04 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 컴포넌트 생명주기 함수: 마운트, 업데이트, 언마운트, 에러 처리 (0) | 2023.04.03 |
| 리액트 React | 컴포넌트 간 데이터 전달을 위한 속성(props) (0) | 2023.03.26 |
| 리액트 React | 컴포넌트(Components) (1) | 2023.03.26 |
| 리액트 React | JSX와 Babel: JavaScript의 확장된 문법과 변환 도구 (0) | 2023.03.25 |
| 리액트 React | React 웹 개발 환경 구축: Node.js, npm, npx (0) | 2023.03.07 |



