
✅ 컴포넌트(Components)

컴포넌트(Component)는 React 애플리케이션을 구성하는 최소한의 단위입니다. React에서는 UI를 재사용 가능한 개별적인 조각으로 분리하여 컴포넌트로 만들고, 각 조각을 개별적으로 살펴볼 수 있습니다
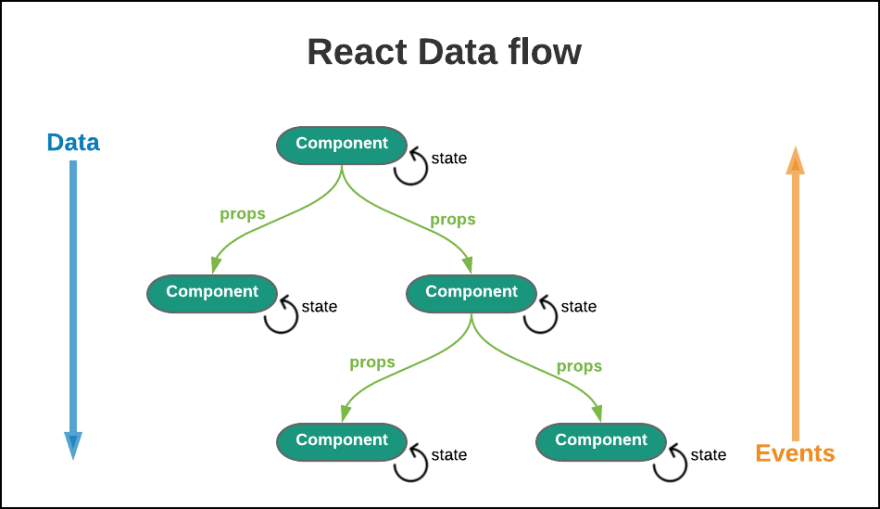
과거의 웹 프레임워크들은 일반적으로 MVC, Model-View-Controller 방식으로 구성되어 있어 각 요소의 의존성이 높아 재사용이 어려웠습니다. 그러나 React에서는 컴포넌트를 독립적으로 구성하여 재사용성을 높일 수 있습니다. 이를 통해 우리는 새로운 컴포넌트를 쉽게 만들 수 있습니다. 컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM 노드를 출력하는 함수로 볼 수 있습니다.
💡 React 컴포넌트 네이밍 규칙
React에서는 컴포넌트를 작성할 때 네이밍 규칙을 준수해야 합니다. 이 규칙은 소문자로 시작하는 컴포넌트는 DOM 태그로 처리되고, 대문자로 시작하는 컴포넌트는 React 컴포넌트로 인식된다는 것입니다. 이러한 네이밍 규칙을 준수함으로써 React는 컴포넌트를 올바르게 인식하고 처리할 수 있습니다.
예를 들어, <div />는 HTML의 <div> 태그를 나타내지만, <Welcome />은 React 컴포넌트를 나타냅니다. React 컴포넌트는 React 엘리먼트를 반환하는 함수로 정의되며, 해당 컴포넌트의 범위 내에서 사용되어야 합니다.
✅ 컴포넌트(Components) 동작
React에서 컴포넌트는 자바스크립트 함수와 유사한 방식으로 동작합니다. 컴포넌트는 속성(props)을 입력으로 받아서 리액트 엘리먼트를 반환하는 형태로 작동합니다.
Welcome 컴포넌트는 props라는 인자를 받고, 해당 속성을 사용하여 화면에 표시될 React 엘리먼트를 반환합니다. 이러한 컴포넌트는 JavaScript 함수와 유사한 방식으로 동작합니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
💡 컴포넌트 렌더링
컴포넌트 렌더링은 React에서 사용자 정의 컴포넌트를 JSX 문법을 사용하여 화면에 표시하는 과정입니다. JSX 문법을 활용하면 HTML과 유사한 구문으로 컴포넌트를 작성할 수 있습니다. 컴포넌트를 렌더링 하기 위해서는 JSX로 작성된 컴포넌트가 필요합니다.
Welcome 컴포넌트를 JSX 문법으로 작성하였습니다. 이제 이를 실제로 화면에 렌더링 해보겠습니다.
const element = <Welcome name="Sara" />;ReactDOM.render() 함수를 사용하여 element를 root라는 DOM 요소에 렌더링 하고 있습니다. 이때 Welcome 컴포넌트가 호출되어 <h1>Hello, Sara</h1> 엘리먼트를 반환하게 됩니다. React는 이 엘리먼트와 실제 DOM을 비교하여 변경된 부분만 업데이트합니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>; // React는 {name: 'Sara'}를 props로 하여 Welcome 컴포넌트를 호출합니다.
}
const element = <Welcome name="Sara" />; // <Welcome name="Sara" /> 엘리먼트로 root.render()를 호출합니다.
ReactDOM.render(element, document.getElementById('root'));
💡 컴포넌트 합성
리액트에서는 컴포넌트가 자신의 출력에 다른 컴포넌트를 참조할 수 있습니다. 이를 통해 모든 세부 단계에서 동일한 추상 컴포넌트를 사용할 수 있습니다. 리액트 앱에서는 버튼, 폼, 다이얼로그, 화면 등의 모든 요소들이 컴포넌트로 표현됩니다.
Welcome 컴포넌트를 여러 번 렌더링 하는 App 컴포넌트를 만들어보겠습니다. App 컴포넌트는 세 개의 Welcome 컴포넌트를 포함하고 있습니다. 각각의 Welcome 컴포넌트는 name 속성을 가지고 있으며, 이를 통해 각각의 컴포넌트에 다른 이름을 전달할 수 있습니다. 이렇게 하면 같은 구조의 컴포넌트를 여러 번 사용하여 다양한 데이터를 표시할 수 있습니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}리액트 앱에서는 일반적으로 최상위에 단일 App 컴포넌트를 가지고 있습니다. 하지만 기존 앱에 리액트를 통합하는 경우에는 작은 컴포넌트부터 시작하여 뷰 계층의 상단으로 올라가면서 점진적으로 작업해야 할 수도 있습니다. 이를 통해 기존 앱을 작은 단위로 분해하고, 각각을 리액트 컴포넌트로 변환하며 앱을 개선할 수 있습니다.
💡 컴포넌트 추출
컴포넌트 추출은 코드의 재사용성을 높이고 유지 보수를 쉽게 만들어주는 기법입니다.
Comment 컴포넌트를 살펴봅시다. Comment 컴포넌트는 author(객체), text(문자열), date(날짜)를 props로 받아 소셜 미디어 웹 사이트의 코멘트를 나타내고 있습니다. 그러나 이 컴포넌트는 중첩된 구조를 가지고 있어 변경이 어려울 수 있고, 각각의 구성 요소를 개별적으로 재사용하기도 어렵습니다.
function Comment(props) {
return (
<div className="Comment">
<div className="UserInfo">
<img className="Avatar"
src={props.author.avatarUrl}
alt={props.author.name}
/>
<div className="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}먼저, Avatar 컴포넌트를 추출해 보겠습니다. Avatar 컴포넌트는 Comment 내에서 렌더링 되는 것을 알 필요가 없기 때문에, author라는 특정 context에 종속되지 않도록 user라는 더 일반화된 props 이름을 사용하였습니다. 이렇게 함으로써 컴포넌트의 props 이름은 사용되는 context보다는 해당 컴포넌트 자체의 관점에서 명명하는 것이 좋습니다.
function Avatar(props) {
return (
<img className="Avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
);
}이제 Comment 컴포넌트가 약간 단순해졌습니다.
function Comment(props) {
return (
<div className="Comment">
<div className="UserInfo">
<Avatar user={props.author} />
<div className="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}다음으로 Avatar 옆에 사용자의 이름을 렌더링 하는 UserInfo 컴포넌트를 추출해 보겠습니다.
function UserInfo(props) {
return (
<div className="UserInfo">
<Avatar user={props.user} />
<div className="UserInfo-name">
{props.user.name}
</div>
</div>
);
}Comment 컴포넌트가 더욱 단순해졌습니다.
function Comment(props) {
return (
<div className="Comment">
<UserInfo user={props.author} />
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}초기에는 컴포넌트를 추출하는 작업이 지루해 보일 수 있지만, 재사용 가능한 컴포넌트를 만들어두는 것은 큰 규모의 앱에서 작업할 때 큰 가치를 지니게 됩니다. UI의 일부가 여러 번 사용되는 경우(Button, Panel, Avatar)나 UI 일부가 자체적으로 복잡한 경우(App, FeedStory, Comment)에는 별도의 컴포넌트로 추출하는 것이 좋습니다.
✅ 함수형 컴포넌트(Functional Component)

함수형 컴포넌트(Functional Component)는 React에서 컴포넌트를 정의하는 가장 간단하고 직관적인 방법입니다. 이는 JavaScript 함수를 작성하여 컴포넌트를 생성하는 방식으로, 함수에 props 객체를 인자로 받고, React 엘리먼트를 반환하는 형태로 구성됩니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}또한, ES6 클래스를 사용하여 정의된 클래스 컴포넌트(Class Component)와 달리 함수형 컴포넌트는 상태(state)를 관리하기 위해 추가적인 코드나 복잡성 없이도 사용할 수 있습니다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
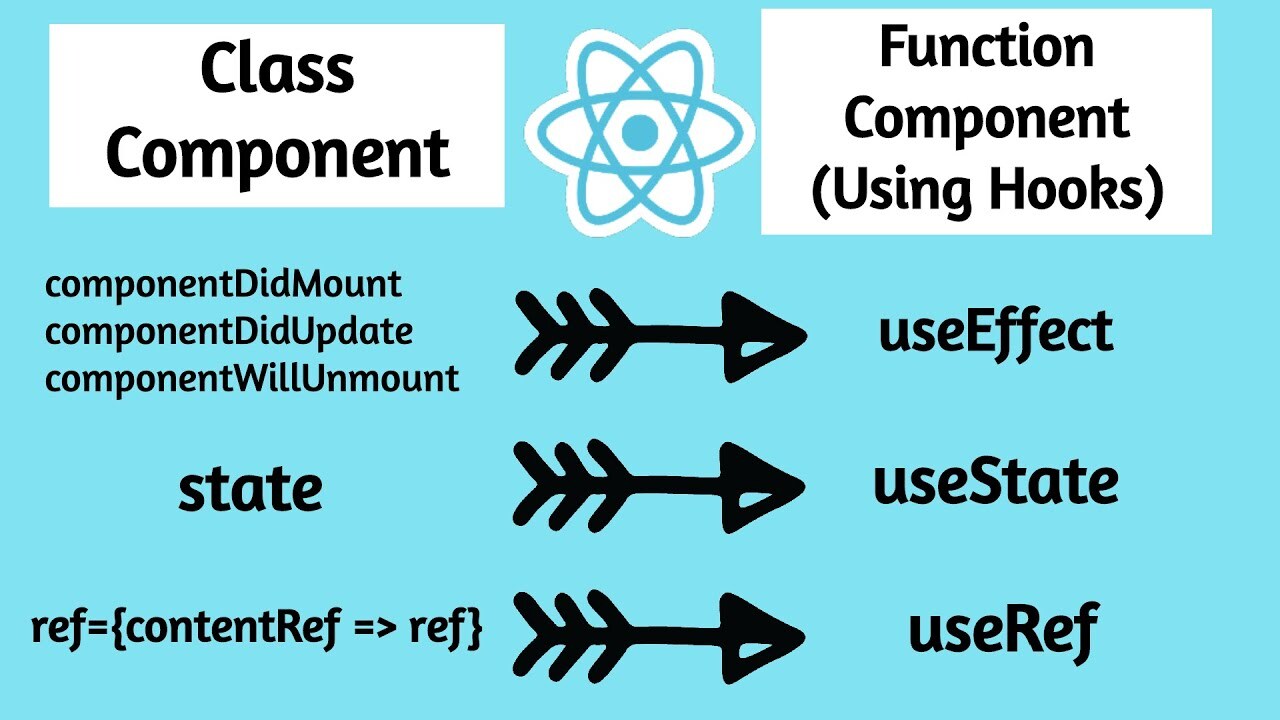
💡 Hook

Hook은 React 함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 해 줍니다. Hook은 함수형 컴포넌트에서 상태 관리, 부수 효과 처리 등의 기능을 제공합니다.
[웹 개발 공부/React] - 리액트 React | Hook - useState, uesEffect, useRef, useCallback, useMemo
리액트 React | Hook - useState, uesEffect, useRef, useCallback, useMemo
✅ Hook 리액트에서는 리렌더링 되는 조건들이 있는데 1. 부모 컴포넌트가 렌더링 되면 그에 해당하는 자식 컴포넌트들은 모두 리렌더링 된다. 2. state (상태) 가 변경되면 리렌더링 된다. 3. props 가
sugoring-it.tistory.com
✅ 클래스 컴포넌트(Class Component)

클래스 컴포넌트(Class Component)는 React에서 컴포넌트를 정의하는 또 다른 방법입니다. ES6의 클래스 문법을 활용하여 컴포넌트를 작성하며, React.Component 클래스를 상속받아 구현됩니다.
클래스 컴포넌트는 render 메서드를 통해 화면에 표시할 JSX를 반환합니다. 이때, this.props를 통해 속성값에 접근할 수 있습니다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}클래스 컴포넌트는 상태 관리, 생명주기 메서드, 컴포넌트 상속 등의 기능을 사용하기 위해 사용되었습니다. 하지만 함수형 컴포넌트와 Hook의 등장으로 인해, 클래스 컴포넌트보다 함수형 컴포넌트를 사용하는 추세가 강해졌습니다.
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |
|---|---|
| 리액트 React | 리액트 라우터: react-router-dom 패키지 (0) | 2023.04.24 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 로딩 현상 구현 (0) | 2023.04.04 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 컴포넌트 생명주기 함수: 마운트, 업데이트, 언마운트, 에러 처리 (0) | 2023.04.03 |
| 리액트 React | 컴포넌트 간 데이터 전달을 위한 속성(props) (0) | 2023.03.26 |
| 리액트 React | JSX와 Babel: JavaScript의 확장된 문법과 변환 도구 (0) | 2023.03.25 |
| 리액트 React | CRA, Create React App: 리액트 애플리케이션 개발을 위한 보일러플레이트 - 폴더 구조 (0) | 2023.03.08 |
| 리액트 React | React 웹 개발 환경 구축: Node.js, npm, npx (0) | 2023.03.07 |



