반응형

⭕ CSS | background-size 속성: contain 및 cover
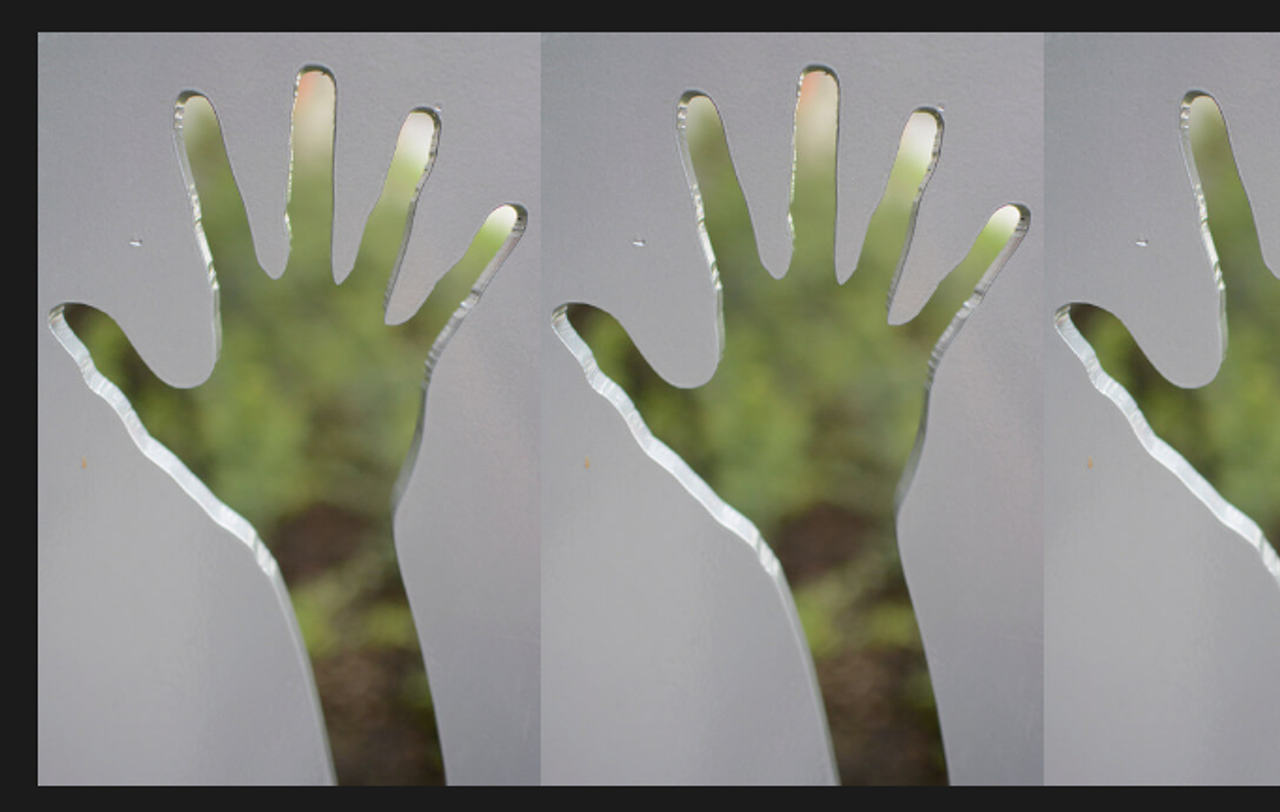
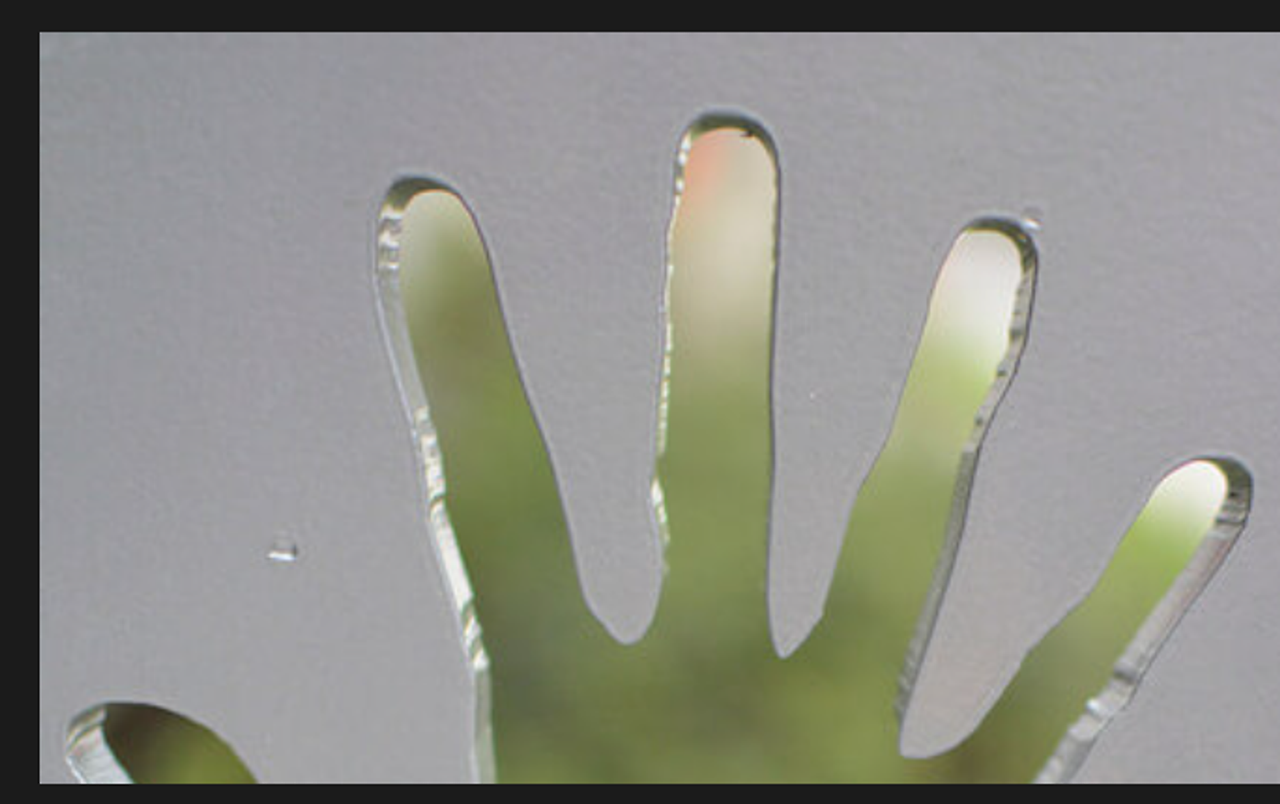
➡️ contain
- 비율을 유지
- 요소의 더 짧은 너비에 맞춤
- 이미지와 요소의 비율이 다를 경우 이미지가 반복될 수 있습니다.
background-size: contain;
- background-repeat: no-repeat; 옵션
- 이미지가 반복되지 않고, 대신 요소 주변에 빈 공간이 생깁니다.
background-size: contain;
background-repeat: no-repeat;
➡️ cover
- 비율을 유지
- 요소의 더 넓은 너비에 맞춤
- 이미지가 요소의 가로와 세로를 완전히 덮으며, 이미지의 일부가 잘릴 수 있습니다.
background-size: cover;

반응형
'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스 (73) | 2024.05.14 |
|---|---|
| CSS | 플렉스(Flex, Flexbox, Flexible Box Layout) 레이아웃 배치 (73) | 2024.05.14 |
| CSS | position 위치 속성: Static, Relative, Absolute, Fixed, Sticky (74) | 2024.05.14 |
| CSS | 여백 속성: Margin 및 Padding (74) | 2024.05.14 |
| 자바스크립트 JavaScript | JavaScript 패키지 매니저(package manager) (73) | 2024.05.14 |
| 웹 구조 Web | 프론트엔드 개발 기술 목록: HTML, CSS, JavaScript(JS) (84) | 2024.04.22 |
| 웹 구조 Web | 프론트엔드 개발: UI(User Interface)와 GUI(Graphic User Interface) (82) | 2024.04.22 |
| 리액트 네이티브 React Native | React.createElement와 JSX (68) | 2024.03.20 |



