반응형

⭕ CSS | position 위치 속성: Static, Relative, Absolute, Fixed, Sticky
요소의 위치 지정 기준
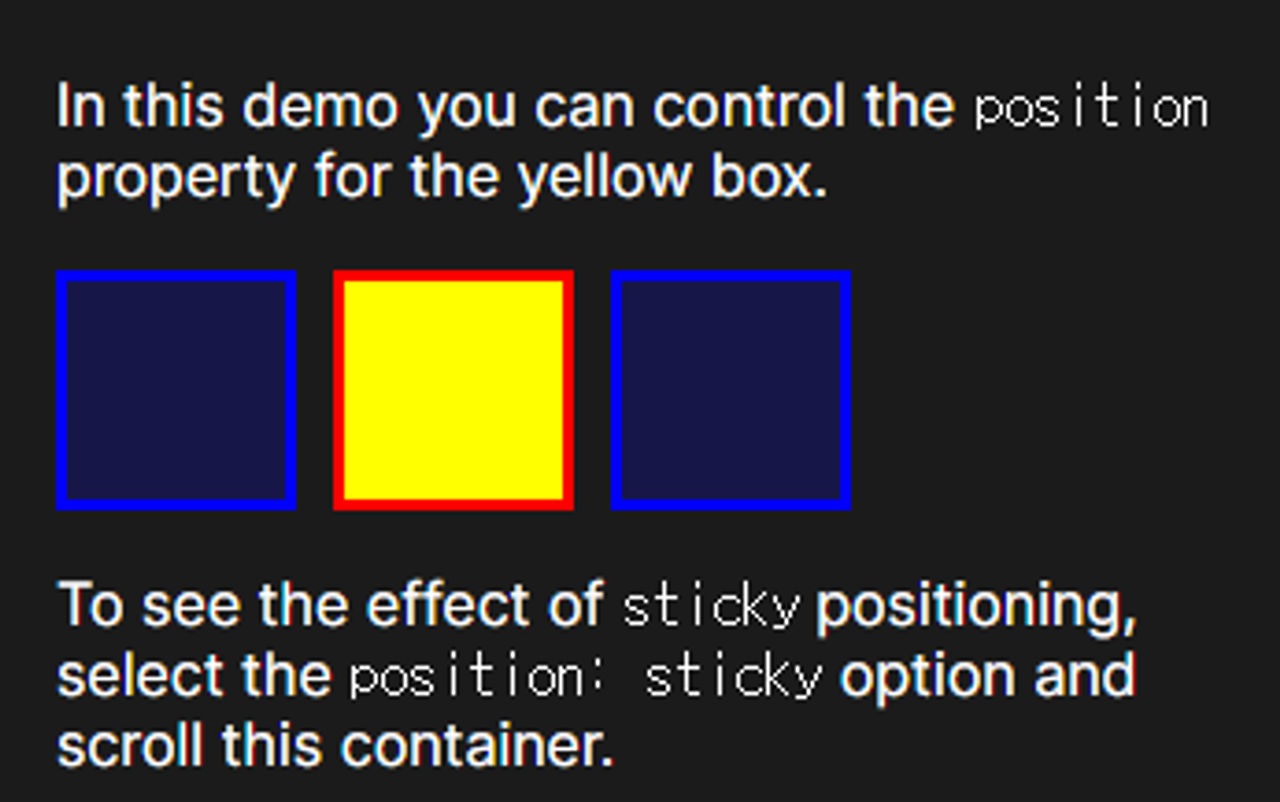
➡️ static (기본 값)
- 요소를 문서 흐름에 따라 배치합니다.
- positon 설정이 없는 것과 같다.
position: static;
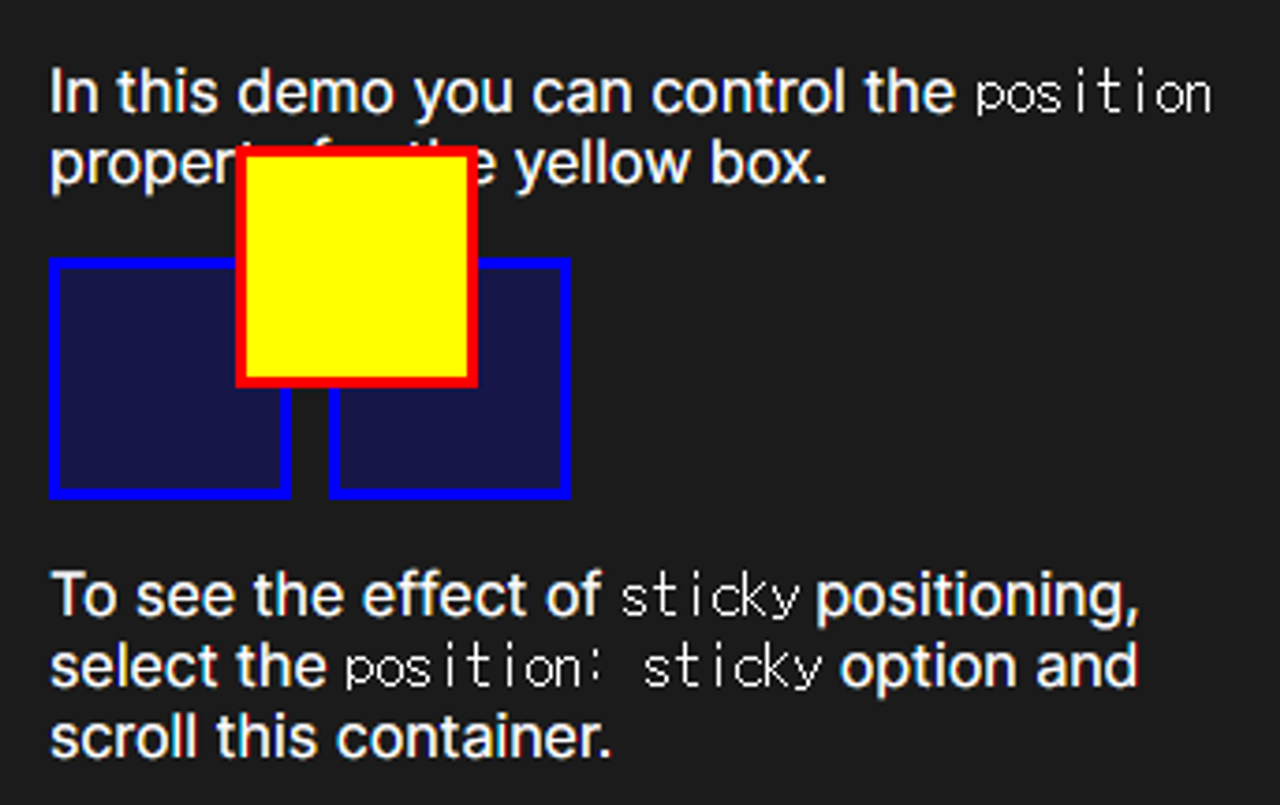
➡️ relative (거의 사용하지 않음)
- static 위치를 기준으로, top, right, bottom, left 값을 사용하여 배치합니다.
position: relative;
top: 40px; left: 40px;
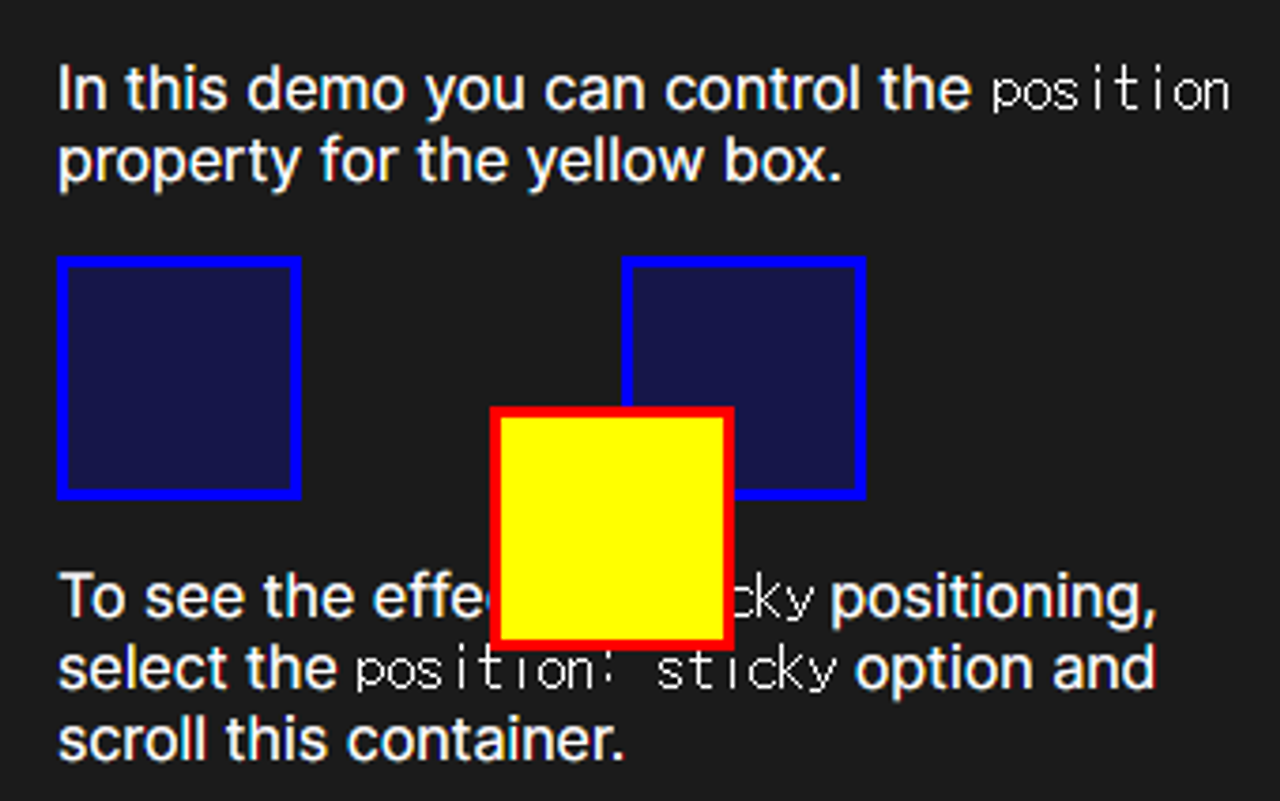
➡️ ⭐ absolute
- 일반 문서 흐름에서 요소를 제거하고, 위치상 부모 요소를 기준으로 배치합니다.
position: absolute;
top: 40px; left: 40px;
➡️ fixed
- 일반 문서 흐름에서 요소를 제거하고, 뷰포트(화면의 보이는 부분)를 기준으로 배치합니다.
- 따라서, 스크롤과 무관하게 항상 같은 위치에 있습니다.
position: fixed;

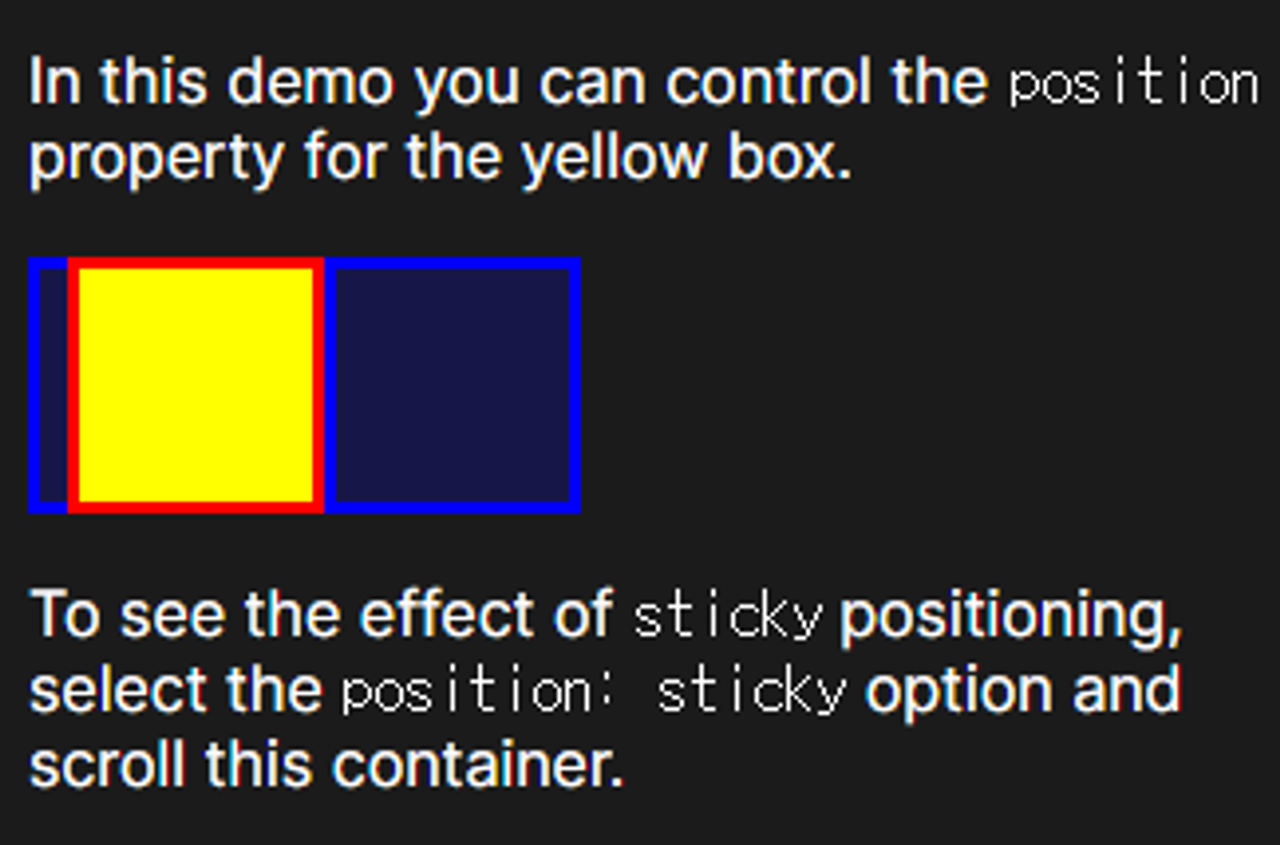
➡️sticky (거의 사용하지 않음)
- static + fixed
position: sticky;
top: 20px반응형
'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| 자바스크립트 JavaScript | 스크립트 로딩 최적화: defer와 async 속성 (74) | 2024.05.14 |
|---|---|
| 자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향 (74) | 2024.05.14 |
| 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스 (73) | 2024.05.14 |
| CSS | 플렉스(Flex, Flexbox, Flexible Box Layout) 레이아웃 배치 (73) | 2024.05.14 |
| CSS | 여백 속성: Margin 및 Padding (74) | 2024.05.14 |
| CSS | background-size 속성: contain 및 cover (73) | 2024.05.14 |
| 자바스크립트 JavaScript | JavaScript 패키지 매니저(package manager) (73) | 2024.05.14 |
| 웹 구조 Web | 프론트엔드 개발 기술 목록: HTML, CSS, JavaScript(JS) (84) | 2024.04.22 |



