반응형

⭕ 자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향
[프론트엔드/[이론] 웹 기술] - 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스
웹 구조 Web | 브라우저 렌더링 : CRP 프로세스
⭕ 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스브라우저는 웹 페이지를 화면에 표시할 때, 렌더링 엔진들은 HTML, CSS, JavaScript 파일을 처리하며 CRP 프로세스를 따릅니다.렌더링 엔진크롬(Chrome): Bli
sugoring-it.tistory.com
➡️ <script> 태그 처리
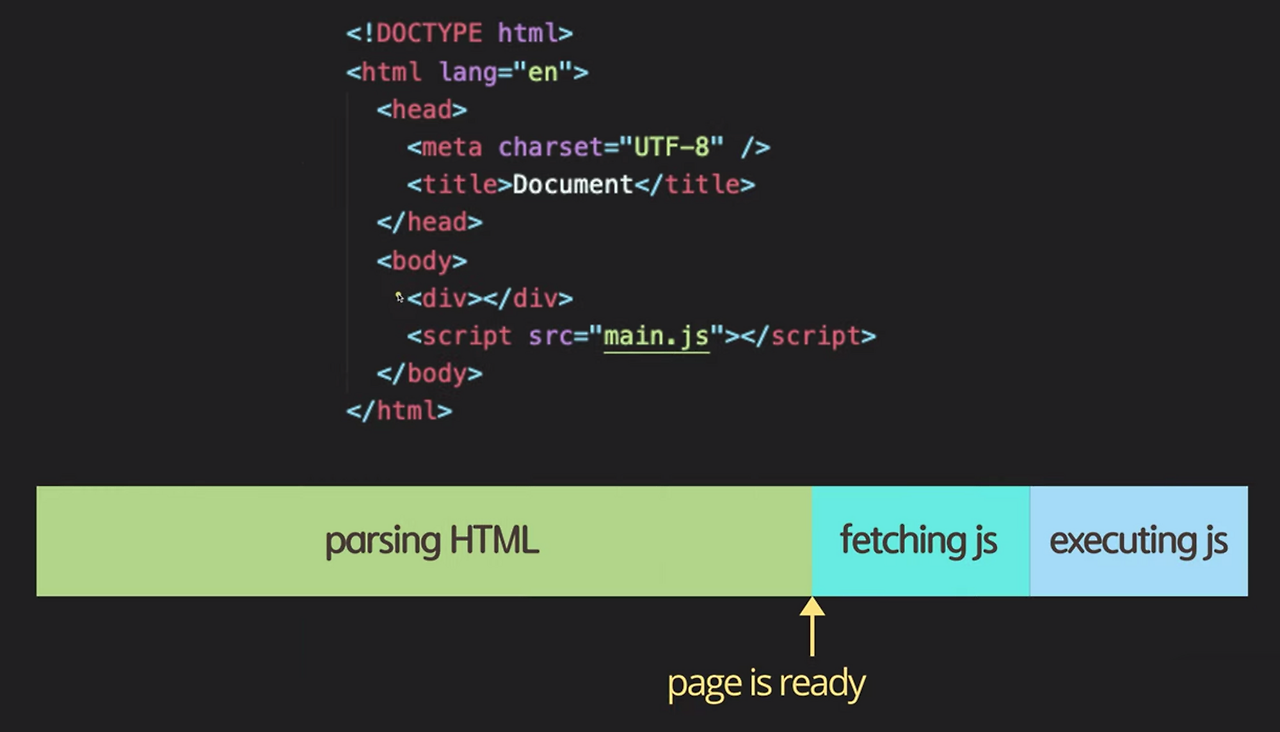
- 브라우저가 HTML 문서를 파싱 하다가 <script>... </script> 태그를 만나면, 스크립트의 다운로드(Fetching) 및 실행(Executing)을 위해 문서 파싱을 일시적으로 중단합니다.
<p>스크립트 앞의 콘텐츠</p>
<script src="https://example.com/long.js"></script>
<!-- 스크립트 다운로드 및 실행 중 다음 내용은 보이지 않습니다 -->
<p>스크립트 뒤의 콘텐츠</p>- CSSOM의 구축은 DOM 구조를 변경하지 않기 때문에, CSS 파싱은 문서 파싱을 중단하지 않고 병렬적으로 진행됩니다.
➡️ 스크립트 위치에 따른 영향
<head> 태그 내에 위치한 스크립트
- 페이지의 나머지 부분을 파싱 하기 전에 스크립트 파일을 다운로드(Fetching)하고 실행(Executing)합니다.
- 큰 파일이 있을 경우, 이는 페이지 렌더링을 지연시키고 사용자가 페이지를 볼 때까지 시간이 오래 걸릴 수 있습니다.
- 그러므로 <head>에 스크립트를 배치하는 것은 권장되지 않습니다.

<body> 태그의 끝 부분에 위치한 스크립트
- HTML 파싱 후, 스크립트가 실행(Executing)되므로 페이지 콘텐츠가 사용자에게 빨리 보이게 됩니다.
- 그러나 HTML 문서 자체가 매우 크다면, 의미 있는 콘텐츠를 보기 전에 여전히 시간이 걸릴 수 있습니다.

async와 defer 속성
- HTML5에서 도입되었으며, HTML 파싱과 스크립트 다운로드를 병렬로 진행하여 HTML 파싱이 중단되지 않도록 합니다.
반응형
'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| CSS | CSS 선택자 : 기본 선택자, 복합 선택자, 동작 기반 가상 클래스 선택자, 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자 (80) | 2024.05.16 |
|---|---|
| CSS | 요소(Element)와 클래스(Class)의 차이 (79) | 2024.05.16 |
| 자바스크립트 JavaScript | JavaScript 변수 선언: var, let, const의 차이점 및 호이스팅 (73) | 2024.05.14 |
| 자바스크립트 JavaScript | 스크립트 로딩 최적화: defer와 async 속성 (74) | 2024.05.14 |
| 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스 (73) | 2024.05.14 |
| CSS | 플렉스(Flex, Flexbox, Flexible Box Layout) 레이아웃 배치 (73) | 2024.05.14 |
| CSS | position 위치 속성: Static, Relative, Absolute, Fixed, Sticky (74) | 2024.05.14 |
| CSS | 여백 속성: Margin 및 Padding (74) | 2024.05.14 |



