반응형

⭕ CSS | 플렉스(Flex, Flexbox, Flexible Box Layout) 레이아웃 배치
- 레이아웃을 배치하기 위한 기능
- 구성 요소
- 플렉스 컨테이너(Flex Container): 플렉스 레이아웃을 적용받는 부모 요소
- 플렉스 아이템(Flex Item): 플렉스 컨테이너 안에 배치되는 자식 요소
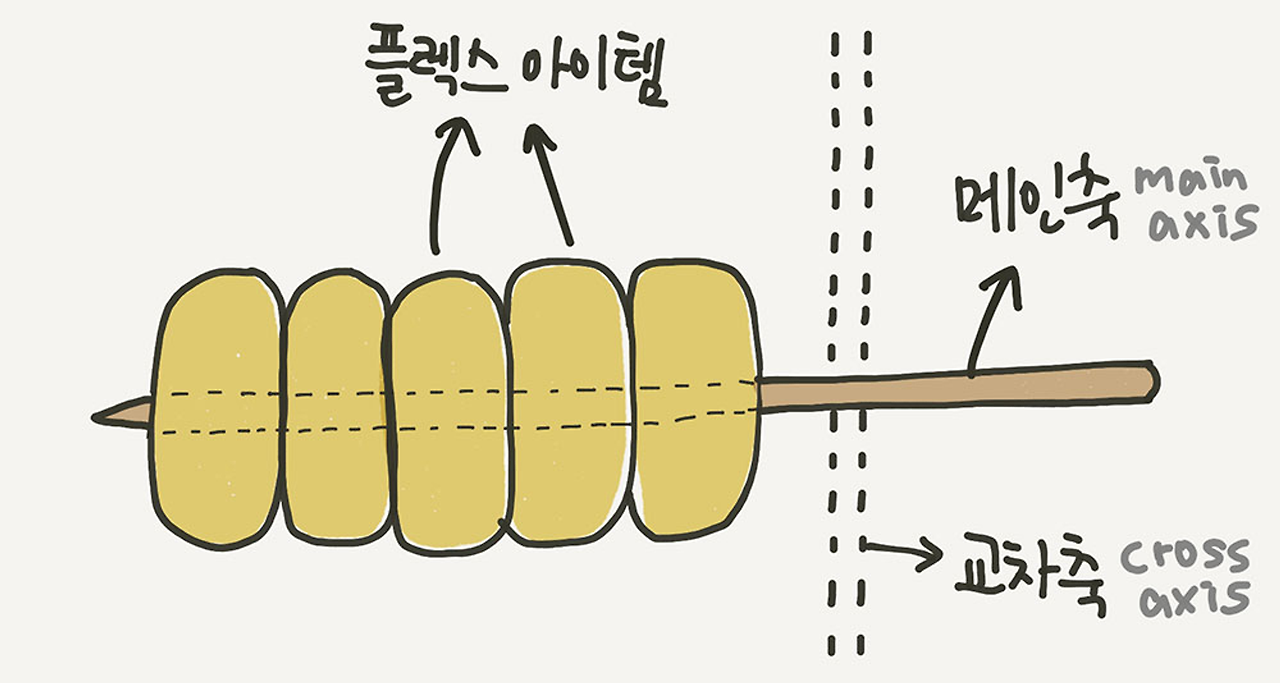
- 축
- 메인축(Main Axis): 아이템들이 배치되는 주 축입니다.
- 교차축(Cross Axis): 메인축에 수직으로 있는 축입니다.


➡️ 플렉스 컨테이너(Flex Container)의 속성
배치 설정 - display: flex
- 아이템들은 가로 방향으로 배치됩니다.
- width: 내용물의 크기만큼 차지합니다.
- height: 컨테이너의 높이만큼 늘어납니다.
배치 방향 설정 - flex-direction
- row (기본 값): 아이템들이 가로로 배치됩니다.
- row-reverse: 아이템들이 가로로 반대 방향으로 배치됩니다.
- column: 아이템들이 세로로 배치됩니다.
- column-reverse: 아이템들이 세로로 반대 방향으로 배치됩니다.
줄 바꿈 설정 - flex-wrap
- nowrap (기본 값): 모든 아이템들이 한 줄에 배치됩니다.
- wrap: 아이템들이 여러 줄에 걸쳐서 배치됩니다..
- wrap-reverse: 아이템들이 여러 줄에 걸쳐 반대 방향으로 배치됩니다.
배치 방향 및 줄 바꿈 일괄 설정- flex-flow
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
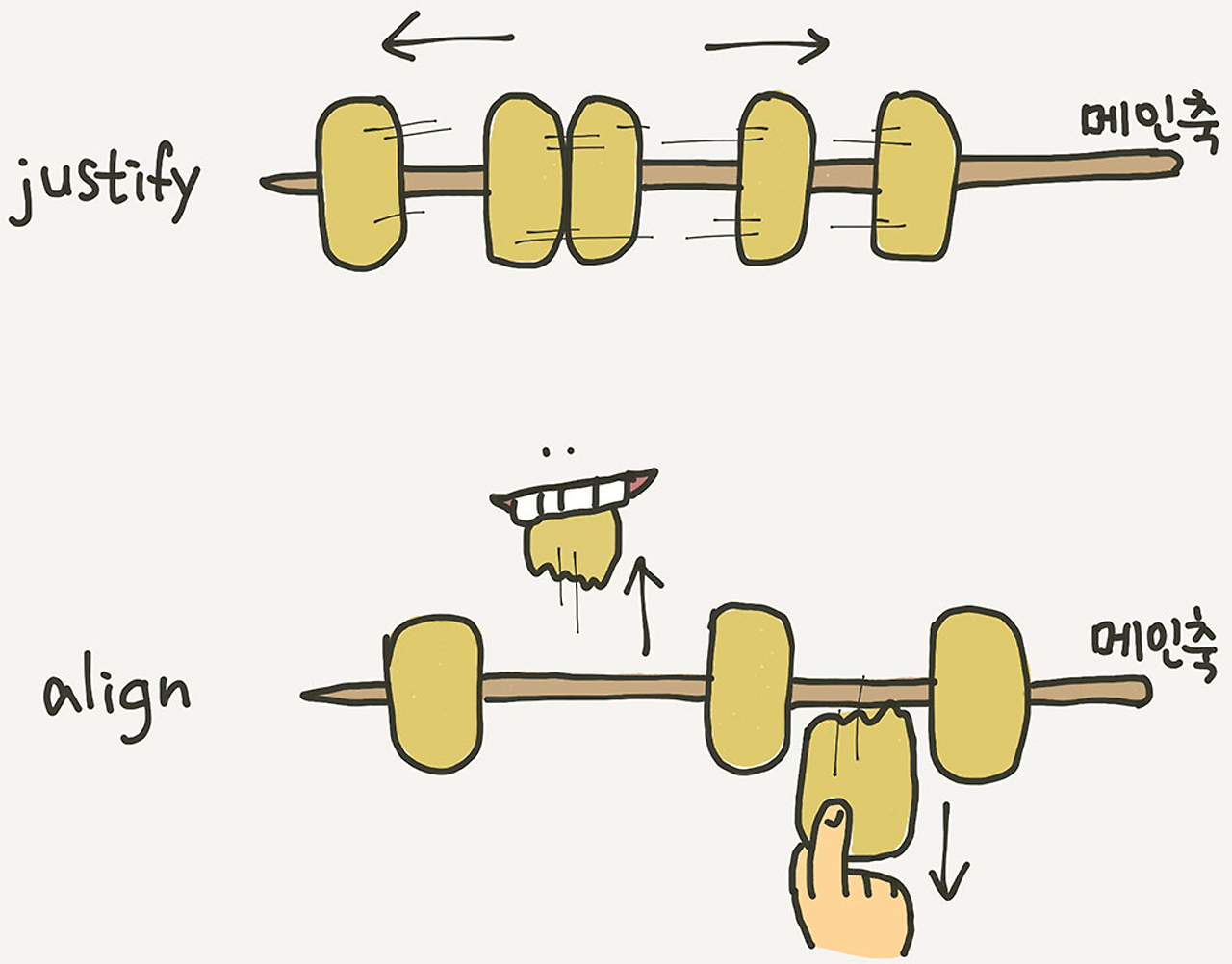
메인축(Main Axis) 방향 정렬 - justify-content
- flex-start (기본 값): 아이템들을 시작점으로 정렬합니다.
- flex-end: 아이템들을 끝점으로 정렬합니다.
- center: 아이템들을 가운데로 정렬합니다.
- space-between: 아이템들 **사이(between)**에 균일한 간격을 만듭니다.
- space-around: 아이템들 **주위(around)**에 균일한 간격을 만듭니다.
- space-evenly: 아이템들 사이와 양 끝에 균일한 간격을 만듭니다.
교차축(Cross Axis) 방향 정렬 - align-items
- stretch (기본 값): 아이템들이 교차축을 채울 때까지 늘어납니다.
- flex-start: 아이템들을 시작점으로 정렬합니다.
- flex-end: 아이템들을 끝점으로 정렬합니다.
- center: 아이템들을 가운데로 정렬합니다.
- baseline: 아이템들을 베이스라인을 기준으로 정렬합니다.
여러 행 정렬 - align-content
- flex-wrap: wrap이 설정된 상태에서, 아이템들의 행이 2줄 이상이 될 때 교차축 방향으로의 정렬을 결정합니다.
- 메인축(Main Axis) 방향 정렬 및 교차축(Cross Axis) 방향 정렬과 유사합니다.
➡️ 플렉스 아이템(Flex Item)의 속성
기본 영역 설정 - flex-basis
- Flex 아이템의 기본 크기를 설정합니다.
- flex-direction이 row일 때는 너비, column일 때는 높이를 의미합니다.
- 값으로는 px, %, rem 등 단위를 사용할 수 있으며, 기본값은 auto입니다.
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}
유연하게 늘리기 - flex-grow
- 아이템이 flex-basis보다 커질 수 있는지를 결정합니다.
- 숫자값으로 설정하며, 0보다 큰 값이면 아이템이 빈 공간을 메우게 됩니다.
- 기본값은 0입니다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
유연하게 줄이기 - flex-shrink
- 아이템이 flex-basis보다 작아질 수 있는지를 결정합니다.
- 숫자값으로 설정하며, 0보다 큰 값이면 아이템이 flex-basis보다 작아집니다.
- 기본값은 1입니다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
}
축약형 속성 - flex
- flex는 flex-grow, flex-shrink, flex-basis를 한 번에 설정하는 축약형 속성입니다.
- flex: 1;처럼 사용하면 flex-basis 값은 0이 됩니다.
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}
수직축으로 아이템 정렬 - align-self
- 개별 아이템의 수직축 방향 정렬을 설정합니다.
- 기본값은 auto이며, align-items 설정을 상속받습니다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}
배치 순서 - order
- 아이템들의 시각적 나열 순서를 결정합니다.
- 숫자값이 작을수록 먼저 배치됩니다.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
Z 축 정렬 - z-index
- Z 축 정렬을 결정하며, 숫자가 클수록 위로 올라옵니다.
- position 속성에서의 z-index와 동일한 개념입니다.
.item {
z-index: 10;
}반응형
'프론트엔드 > HTML & CSS & Javascript' 카테고리의 다른 글
| 자바스크립트 JavaScript | JavaScript 변수 선언: var, let, const의 차이점 및 호이스팅 (73) | 2024.05.14 |
|---|---|
| 자바스크립트 JavaScript | 스크립트 로딩 최적화: defer와 async 속성 (74) | 2024.05.14 |
| 자바스크립트 JavaScript | 렌더링 중단 : 스크립트 실행이 렌더링에 미치는 영향 (74) | 2024.05.14 |
| 웹 구조 Web | 브라우저 렌더링 : CRP 프로세스 (73) | 2024.05.14 |
| CSS | position 위치 속성: Static, Relative, Absolute, Fixed, Sticky (74) | 2024.05.14 |
| CSS | 여백 속성: Margin 및 Padding (74) | 2024.05.14 |
| CSS | background-size 속성: contain 및 cover (73) | 2024.05.14 |
| 자바스크립트 JavaScript | JavaScript 패키지 매니저(package manager) (73) | 2024.05.14 |



