반응형

✅ 라우팅 Routing

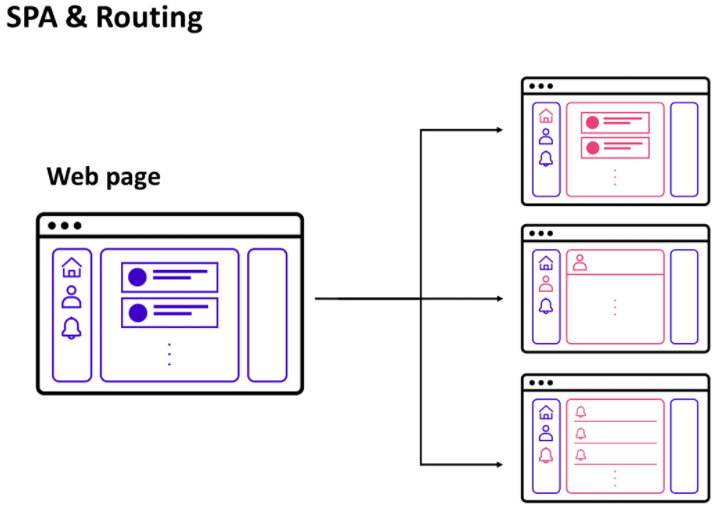
라우팅은 사용자가 요청한 URL에 따라 해당 URL에 맞는 컴포넌트를 보여주는 것이다.
사용자가 애플리케이션에서 다른 페이지로 이동하려고 할 때, 라우터를 사용하여 해당 페이지 컴포넌트를 렌더링 한다.
✅ 리액트 라우터 React Router

리액트 라우터(React Router)는 리액트 기반의 싱글 페이지 애플리케이션(SPA)에서 라우팅을 구현하기 위한 라이브러리이다.
리액트 자체는 View만을 담당하는 라이브러리로 페이지의 URL에 따라 적절한 컴포넌트를 렌더링 하고 상태를 관리하기 위해 리액트 라우터(React Router)를 사용한다.
💡 react-router 패키지
react-router
React 기반의 웹 및 앱 라우팅을 처리하는 라이브러리이다.
react-router-dom
React 기반의 웹 애플리케이션에서 브라우저 라우팅을 담당하는 react-router의 확장 패키지이다.
react-router-native
React Native 기반의 모바일 애플리케이션에서 네이티브 라우팅을 처리하는 react-router의 확장 패키지이다.
💡 react-router-dom 패키지
터미널에서 해당 명령어를 입력하여 패키지를 설치한다.
npm install react-router-dom
✅ 컴포넌트
💡 Link 컴포넌트
[웹 개발 공부/React] - 리액트 React | Link 컴포넌트
리액트 React | Link 컴포넌트
✅ Link 컴포넌트 새로고침을 방지 하기 위해선, 리액트 라우터에 있는 Link 컴포넌트를 사용해야합니다. 이 컴포넌트를 사용하면 페이지를 새로 불러오는걸 막고, 원하는 라우트로 화면 전환을
sugoring-it.tistory.com
반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | Link 컴포넌트 (0) | 2023.06.12 |
|---|---|
| 리액트 React | index.html (0) | 2023.06.08 |
| 리액트 React | HTTP 클라이언트 데이터 통신: Ajax, Fetch, Axios (1) | 2023.05.19 |
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 로딩 현상 구현 (0) | 2023.04.04 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 컴포넌트 생명주기 함수: 마운트, 업데이트, 언마운트, 에러 처리 (0) | 2023.04.03 |
| 리액트 React | 컴포넌트 간 데이터 전달을 위한 속성(props) (0) | 2023.03.26 |
| 리액트 React | 컴포넌트(Components) (1) | 2023.03.26 |



