
✅ 리액트 React

리액트(React)는 페이스북에서 개발된 자바스크립트 라이브러리로, 2013년에 처음 공개되었습니다.
- 동적인 웹사이트를 만들기 위해 자바스크립트를 효율적으로 활용할 수 있는 문법 모음집입니다.
- 리액트는 개발자가 재사용 가능한 컴포넌트를 만들고 최적화하는 기능을 제공하여 개발자들이 더욱 쉽게 웹 애플리케이션을 개발할 수 있도록 도와줍니다.
💡 라이브러리 Library

리액트(React)는 UI 컴포넌트를 만들고 관리하기 위한 강력한 라이브러리입니다. 이러한 리액트는 종종 프레임워크와 혼동될 수 있지만, 사실은 라이브러리로 분류됩니다.
- 기능의 범위: 프레임워크는 애플리케이션의 전체 구조와 흐름을 관리하는 많은 기능과 도구를 포함한다. 하지만 리액트(React)는 UI 컴포넌트를 만들고 관리하는 기능을 제공하지만, 라우팅, 데이터 상태 관리, 비동기 작업 등과 같은 기능은 별도의 라이브러리를 사용해야 한다.
- 유연성과 선택의 자유: 리액트(React)는 개발자가 필요한 기능을 원하는 라이브러리로 추가할 수 있다. 예를 들어, React Router를 사용하여 라우팅을 구현하거나, Redux를 사용하여 상태 관리를 진행한다.
- 생태계의 다양성: 리액트(React)는 수많은 라이브러리와 도구로 구성되어 있어 큰 확장성을 가진다. React를 프레임워크로 분류한다면, 이러한 다양성과 생태계의 특성을 충족시키기 어려울 것입니다.
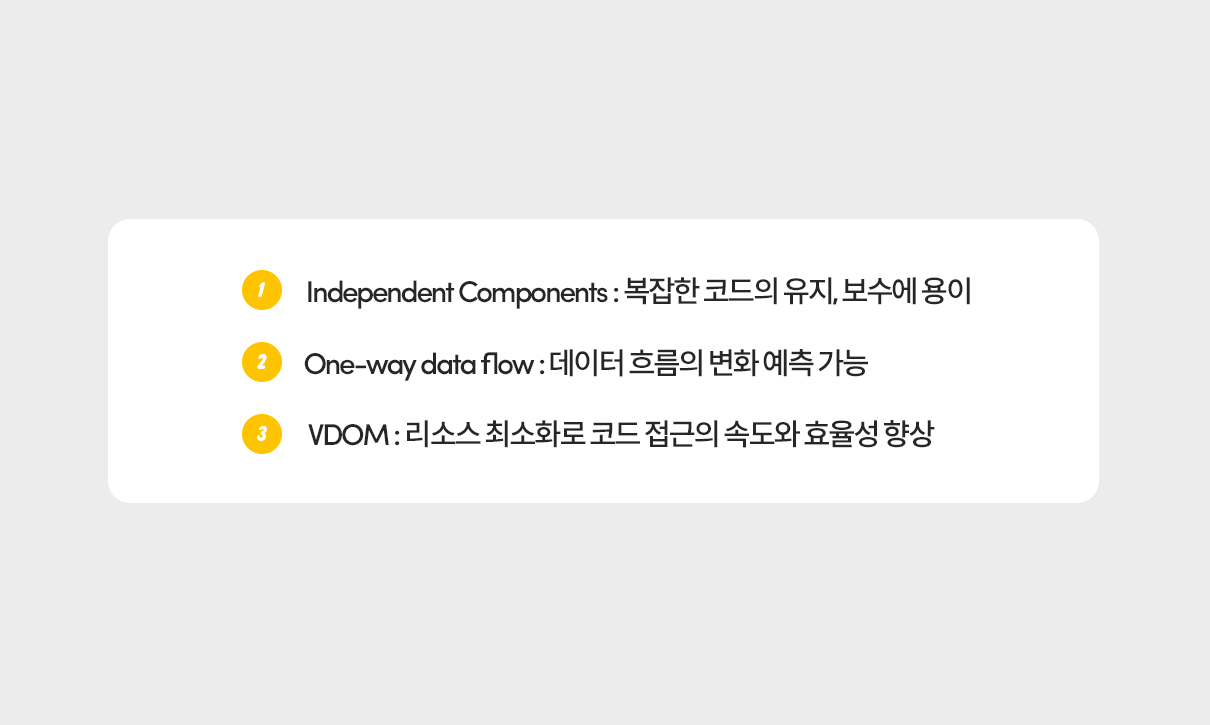
💡 특징

1. Independent Components
리액트(React)는 사용자 정의 태그를 만들 수 있는 컴포넌트(Component) 시스템을 제공한다.
- 컴포넌트(Component)란 UI를 구성하는 작은 조각으로 UI의 특정 부분을 독립적으로 구성한다.
- 하지만 어떤 것이 컴포넌트가 되어야 할지 어떻게 알 수 있을까요? 우리가 새로운 함수나 객체를 만들 때처럼 만드시면 됩니다. 한 가지 테크닉은 단일 책임 원칙입니다. 이는 하나의 컴포넌트는 한 가지 일을 하는게 이상적이라는 원칙입니다. 하나의 컴포넌트가 커지게 된다면 이는 보다 작은 하위 컴포넌트로 분리되어야 합니다.
- 보통 하향식(top-down)으로 만드는 게 쉽지만 프로젝트가 커지면 상향식(bottom-up)으로 만들고 테스트를 작성하면서 개발하기가 더 쉽습니다.
2. One-way data flow
리액트(React)는 데이터가 한 방향으로만 흐르는 단방향 데이터 흐름을 가진다.
- React의 단방향 데이터 흐름(one-way data flow) (또는 단방향 바인딩(one-way binding))는 모든 것을 모듈화 하고 빠르게 만들어줍니다.
- 단방향 데이터는 복잡합 앱에서도 데이터 흐름에서 일어나는 변화를 예측할 수 있지만, 양방향 데이터에 비해 코드의 양이 복잡해질 수 있다.
- 리액트(React)에서는 이를 VDOM으로 보완한다.
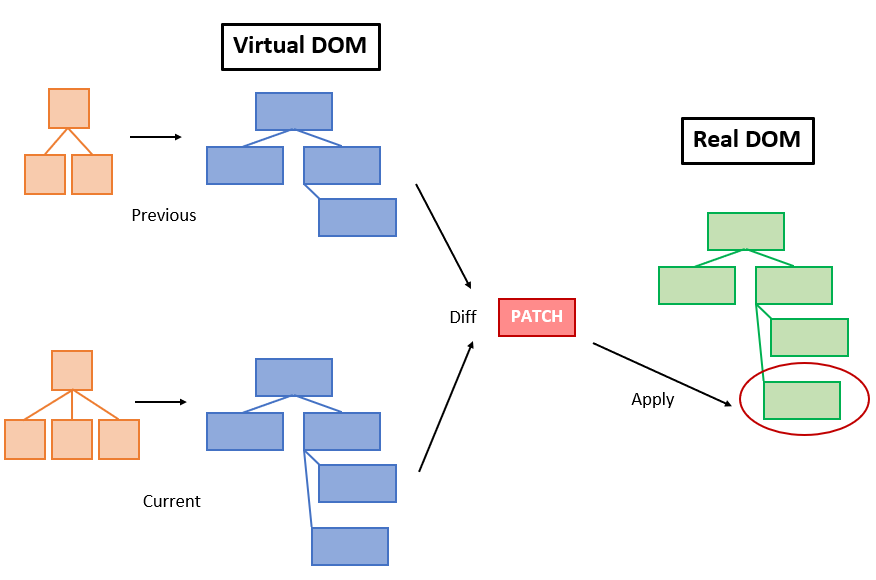
3. VDOM, Virtual Document Object Model

리액트(React)는 가상 DOM, Virtual DOM을 통해 변경된 부분의 UI만 효율적으로 업데이트한다.
- 가상 DOM은 실제 DOM을 분석하여 만든 Javascript 객체이다.
- 컴포넌트의 상태 값이 변경되면, 새로운 가상 DOM 객체가 생성되고, 이전 가상 DOM 객체와 비교한다.
- 가상 DOM 비교 과정에서 바뀐 부분이 실제 DOM에 반영되어 UI를 업데이트한다.
💡 SPA, Single Page Application

MPA, Multiple Page Application
MPA, Multiple Page Application 방식은 전통적인 웹 페이지 생성 및 렌더링 방식으로, 여러 개의 페이지를 결합하여 구성한다. 사용자가 다른 페이지로 이동하려면 요청(request)을 보내고 응답(response)을 받아야 한다. 이러한 접근 방식은 직관적이며 검색 엔진 최적화(SEO)를 고려할 필요가 없지만, 다음과 같은 단점들이 있다.
- 글로벌 환경에서 실행되므로 변수 충돌 가능성: MPA에서는 여러 페이지가 하나의 애플리케이션 내에서 실행되기 때문에 변수 이름 충돌이 발생할 수 있다. 다른 페이지에서 사용하는 동일한 변수명을 사용하면 의도치 않은 동작이 발생한다.
- 로딩순서에 의존성: MPA는 각 페이지의 전체 로딩이 필요하기 때문에 페이지 간의 이동이 느리다. 이전 페이지에서 필요한 데이터나 자원을 모두 로드해야 하므로 사용자 경험에 지연이 발생할 수 있다.
- 중복 로딩 및 비효율성: 각 페이지 이동마다 이전 페이지에서 로드한 자바스크립트 파일과 같은 리소스들을 중복으로 로딩한다. 이는 필요한 부분만 응답으로 받아오는 방식에 비해 비효율적이다.
모바일 기기의 등장으로 인해 이러한 단점들은 더욱 부각된다. 모바일 기기는 네트워크 속도, 처리능력, 디스플레이 크기 등의 제약이 PC 보다 크다. 따라서 이러한 단점들을 해결하기 위해 SPA, Single-Page Application 방식을 사용한다.

SPA, Single Page Application
SPA, Single Page Application 방식은 한 개의 페이지로 구성되며, 페이지 간의 전환 시에 서버에 요청을 보내지 않고 필요한 데이터를 비동기적으로 로드하여 동적으로 페이지를 갱신한다. 이를 통해 변수 충돌 문제를 해결하고, 로딩 속도와 자원 활용을 최적화한다.
SPA에서 모듈 방식은 코드를 작은 단위로 나누어 모듈(Module)로 관리하는 개발 방식을 의미한다. 모듈은 재사용 가능하고 독립적인 기능을 담당하며, 필요한 모듈만 동적으로 로드하여 사용한다. 이렇게 모듈화 된 코드는 유지보수성이 높아지고, 코드의 재사용성과 가독성을 향상한다.
- 리액트(React)는 npm과 웹팩(Webpack) 같은 모듈 방식 중심으로 개발 환경을 구성한다.
- 개발자는 npm을 사용하여 필요한 패키지를 설치하고, 이를 모듈로 가져와 개발에 활용한다.
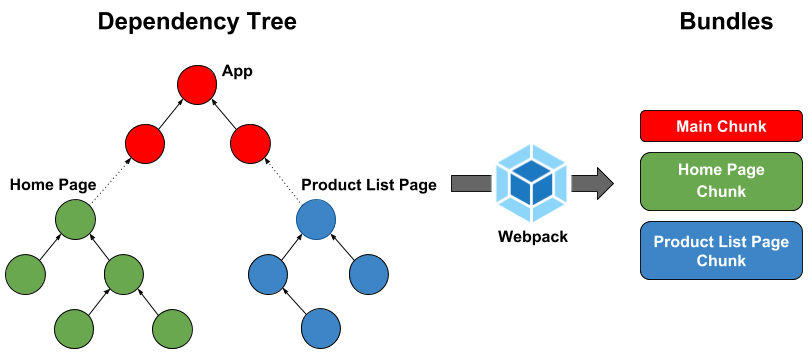
- 웹팩(Webpack)을 설정하여 필요한 모듈들을 번들링 하고, 최적화된 코드를 생성한다.
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | 컴포넌트 설계 패턴 (0) | 2023.07.04 |
|---|---|
| 리액트 React | 프로젝트 구조 설계 패턴 (0) | 2023.07.04 |
| 리액트 React | Hook - useState, uesEffect, useRef, useCallback, useMemo (0) | 2023.07.04 |
| 리액트 React | React 엘리먼트(Element) (0) | 2023.07.03 |
| 리액트 React | Link 컴포넌트 (0) | 2023.06.12 |
| 리액트 React | index.html (0) | 2023.06.08 |
| 리액트 React | HTTP 클라이언트 데이터 통신: Ajax, Fetch, Axios (1) | 2023.05.19 |
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |



