반응형

⭕ 자바스크립트를 사용하여 웹사이트 서버 시간 따는 법 [1편]
자바스크립트를 공부하면서, 서버 시간을 확인하는 것에 흥미가 생겼습니다.
이번 글에서는 자주 이용하는 팬사이트인 위버스를 예시로 들어보겠습니다. 서버에 요청을 보내기 전에 먼저 해당 사이트에 아무 요청이나 보내 데이터를 받아와 봅니다.

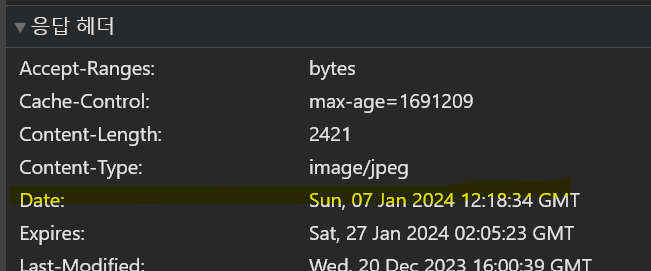
받아온 데이터를 잘 살펴보면 부가 정보들이 있는데, 이를 헤더스(Response Headers)라고 합니다. 헤더스 중에서 Date 정보는 시간 정보를 포함하고 있어서 이를 기반으로 서버 시간을 추정할 수 있습니다.

➡️ Response Headers
HTTP 응답에 관련된 정보를 제공하는 헤더 부분입니다. 서버로부터 받은 HTTP 응답의 헤더에는 다양한 메타데이터와 정보가 포함되어 있습니다. 이 헤더들은 클라이언트에게 어떤 동작을 수행해야 하는지 또는 서버의 상태와 리소스에 대한 정보를 전달하는 데 사용됩니다.
- Date: HTTP 응답이 생성된 날짜와 시간을 나타냅니다. 이 정보를 통해 서버의 현재 시간을 알 수 있습니다.
- Server: 서버에 대한 정보를 포함하며, 어떤 종류의 웹 서버가 사용되었는지를 나타냅니다.
- Content-Type: 응답 본문의 형식을 나타냅니다. 예를 들어, 텍스트, 이미지, JSON 등이 될 수 있습니다.
- Content-Length: 응답 본문의 크기를 바이트 단위로 나타냅니다.
- Content-Encoding: 응답 본문의 압축 또는 인코딩 방법을 나타냅니다. 주로 gzip 또는 deflate 등이 사용됩니다.
- Cache-Control: 캐시 동작을 지정하는 지시자들을 포함하며, 캐싱에 대한 정책을 설정합니다.
- Expires: 리소스의 유효 기간을 나타냅니다. 이 시간 이후에는 새로운 요청이 필요합니다.
- Location: 리다이렉션 시, 새로운 리소스의 위치를 나타냅니다.
- Set-Cookie: 쿠키를 클라이언트에게 설정하도록 지시하는 정보를 포함합니다.
- Connection: 현재의 연결 상태를 나타냅니다. 주로 "keep-alive" 또는 "close"가 사용됩니다.

⭕ [예시] 헤더스 정보를 가져와서 날짜를 출력하는 자바스크립트 코드
➡️ 위버스
async function fetchData(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const dateHeader = response.headers.get('Date');
console.log(dateHeader);
} catch (error) {
console.error('Fetch error:', error);
}
}
fetchData('https://www.weverse.io');
➡️ 예스24 티켓
async function fetchData(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const dateHeader = response.headers.get('Date');
console.log(dateHeader);
} catch (error) {
console.error('Fetch error:', error);
}
}
fetchData('http://ticket.yes24.com/');
➡️ 인터파크 티켓
async function fetchData(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const dateHeader = response.headers.get('Date');
console.log(dateHeader);
} catch (error) {
console.error('Fetch error:', error);
}
}
fetchData('https://tickets.interpark.com/');다음 글에서는 서버 시간을 어떻게 보정하는지에 대해 알아보겠습니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
반응형
'기타 > 기타' 카테고리의 다른 글
| 인사이트(위즈덤 및 에세이) | 매주 앱 1개씩 만들다 보니 글로벌 1000만 앱이 탄생했다 (76) | 2024.05.15 |
|---|---|
| 인사이트(위즈덤 및 에세이) | 🕰구글 주가 🔌10%를 올린🔌 개발자 컨퍼런스 10분 요약🕰 (98) | 2024.04.30 |
| 인사이트(위즈덤 및 에세이) | 그로스해킹(Growth Hacking) (67) | 2024.03.25 |
| 인사이트(위즈덤 및 에세이) | 귀납적 성공 방정식 - 공동의 목표와 가치 (61) | 2024.03.21 |
| 컴퓨터활용능력 컴활 1급 | 필기 기출 | 2020년 07월 04일(2회) | 1과목 : 컴퓨터 일반 (0) | 2023.07.03 |
| 오픽 OPIC | 오픽노잼 IM 시리즈 정리 (0) | 2023.02.26 |
| 델파이 Delphi | UI 디자인을 위한 Raize 컴포넌트 설치 및 사용 방법 (0) | 2022.11.23 |
| 델파이 Delphi | 컴포넌트 기반 개발: 컴포넌트 요소와 활용 방법 (0) | 2022.11.23 |



