
✅ React 웹 개발 환경
React는 사용자 인터페이스(UI)를 구축하기 위한 JavaScript 라이브러리입니다. React를 개발하기 위한 환경을 구축하는 것은 프로젝트를 시작하는 첫 단계입니다. 이러한 환경을 구성하기 위해 다음과 같은 도구들이 사용됩니다.
💡 Node.js

Node.js는 Chrome V8 JavaScript 엔진으로 구동되는 오픈소스 자바스크립트 런타임 환경입니다. Node.js는 서버 측 자바스크립트 실행을 위한 플랫폼으로 사용되며, React 개발에서는 바벨(Babel)과 웹팩(Webpack)과 같은 도구들을 사용하기 위해 필요합니다. Node.js는 비동기 이벤트 기반의 입출력 모델을 사용하여 가볍고 효율적인 네트워크 애플리케이션 개발을 가능하게 합니다.
- Babel: Babel은 자바스크립트 컴파일러로, 최신 버전의 자바스크립트 코드(주로 ES6 이상)를 이전 버전(주로 ES5 이하)의 호환되는 코드로 변환해 주는 역할을 합니다. React 프로젝트에서는 최신 자바스크립트 문법과 기능을 사용할 수 있도록 Babel을 설정하여 사용합니다. Babel은 React와 함께 사용되는 많은 도구와 라이브러리들과 호환성을 제공합니다.
- 웹팩(Webpack): 웹팩은 모듈 번들러로, 여러 개의 정적 파일(JavaScript, CSS, Sass 등)을 하나의 파일로 통합하여 애플리케이션에서 사용할 수 있는 번들 파일을 생성해 줍니다. 이를 통해 파일의 크기를 최소화하고 의존성 관리를 용이하게 해 줍니다. React 프로젝트에서 주로 사용되며, 개발 서버 설정, 코드 변환, 파일 압축 등의 다양한 기능을 제공합니다.
💡 npm, Node Package Manager

npm은 Node.js의 패키지 매니저로, 의존성 관리와 패키지 설치를 위한 도구입니다.
- 프로젝트에서 필요한 외부 라이브러리나 도구들을 패키지로 제공받고, 손쉽게 프로젝트에 추가할 수 있습니다. npm을 사용하면 필요한 패키지를 자동으로 다운로드하고 의존성 문제를 해결합니다. 이를 통해 개발자는 다른 개발자들이 공유한 패키지를 활용하여 효율적으로 프로젝트를 구축할 수 있습니다.
💡 npx, Node Package Runner

npx는 npm에서 제공하는 패키지 실행 도구로, 프로젝트 내부에 패키지를 설치하지 않고도 필요한 경우에만 패키지를 사용할 수 있게 합니다.
- npx를 사용하면 패키지의 버전 관리가 필요하지 않으며, 프로젝트에 필요한 패키지를 편리하게 실행할 수 있습니다. 예를 들어, create-react-app과 같은 패키지를 전역으로 설치하지 않고도 프로젝트를 생성하고 실행할 수 있습니다.
✅ React 웹 개발 환경 구축
💡 Node.js와 npm 설치하기

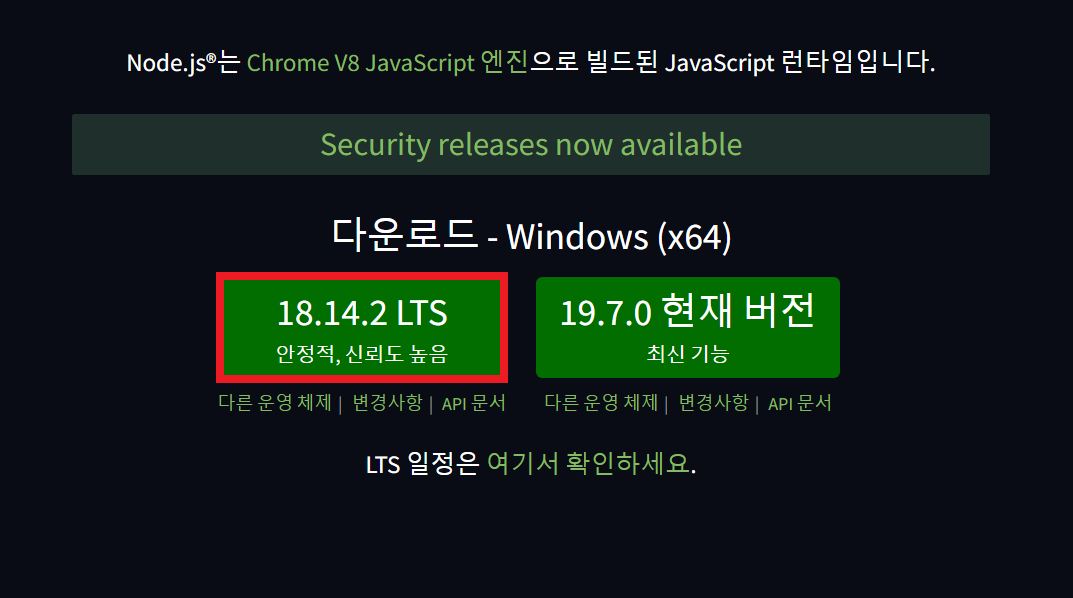
Node.js 공식 사이트에서 Node.js의 LTS(Long-Term Support) 버전을 다운로드합니다.
- LTS 버전은 장기적인 지원을 받을 수 있는 안정적인 버전을 의미합니다.
다운로드된 Node.js 설치 파일을 실행하고, 기본 설정을 그대로 유지하면서 설치를 진행합니다. 설치 과정에서 npm(Node Package Manager)도 함께 설치됩니다.
설치가 완료되면 터미널에서 다음 명령어를 사용하여 Node.js와 npm의 버전을 확인할 수 있습니다:
node -v // 설치된 Node.js의 버전을 확인하는 명령어
npm -v // 설치된 npm의 버전을 확인하는 명령어
💡 npx 설치하기
npx는 npm 패키지 실행 도구로, npm을 통해 설치할 수 있습니다.
터미널에서 다음 명령어를 사용하여 npx 패키지를 전역으로 설치합니다:
- 명령어를 실행하면 npm은 npm 레지스트리에서 npx 패키지를 찾아 다운로드하고 시스템의 전역 패키지 위치에 설치합니다.
npm install npx -g설치가 완료되면 터미널에서 다음 명령어를 사용하여 npx의 버전을 확인할 수 있습니다:
npx -v // 설치된 npx의 버전을 확인하는 명령어
이제 React 개발환경 구축을 위해 Node.js와 npm이 설치되었고, npx도 설치되었습니다. 이제 React 프로젝트를 시작하고 필요한 패키지들을 설치하여 개발에 진행할 수 있습니다.
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | React-bootstrap: UI 컴포넌트 디자인 (0) | 2023.05.18 |
|---|---|
| 리액트 React | 리액트 라우터: react-router-dom 패키지 (0) | 2023.04.24 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 로딩 현상 구현 (0) | 2023.04.04 |
| 리액트 React | 노마스 코더 영화 평점 웹서비스 | 컴포넌트 생명주기 함수: 마운트, 업데이트, 언마운트, 에러 처리 (0) | 2023.04.03 |
| 리액트 React | 컴포넌트 간 데이터 전달을 위한 속성(props) (0) | 2023.03.26 |
| 리액트 React | 컴포넌트(Components) (1) | 2023.03.26 |
| 리액트 React | JSX와 Babel: JavaScript의 확장된 문법과 변환 도구 (0) | 2023.03.25 |
| 리액트 React | CRA, Create React App: 리액트 애플리케이션 개발을 위한 보일러플레이트 - 폴더 구조 (0) | 2023.03.08 |



