반응형

⭕ 리액트 React | 상태관리: MVC/Flux
- 상태 관리: 애플리케이션 내에서 데이터(상태)의 생성, 업데이트, 조회 및 삭제 등의 생명주기를 관리하는 전략
- 상태 변화가 발생할 때 해당 변화가 데이터를 필요로 하는 모든 컴포넌트에 자동으로 반영되도록 보장해야 함
- props drilling: 상태를 컴포넌트 계층구조를 통해 전달하는 방법으로, 상위 컴포넌트에서 하위 컴포넌트로 데이터를 직접 전달함
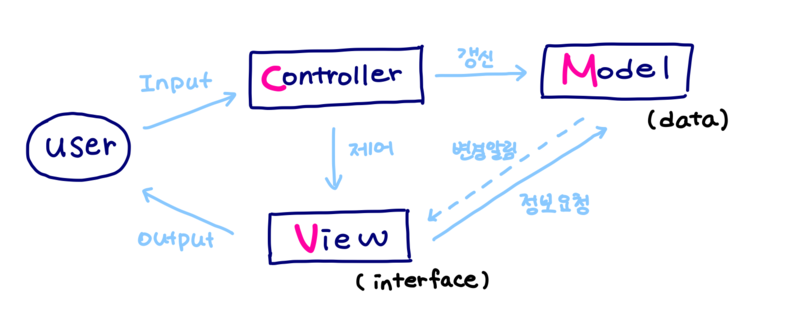
➡️ MVC 아키텍처: 모델(Model), 컨트롤러(Controller), 뷰(View)
- 모델(Model): 데이터를 처리함
- 컨트롤러(Controller): 인터페이스
- 뷰(View): 데이터를 사용자에게 보여주는 UI
- 다방향 데이터 흐름

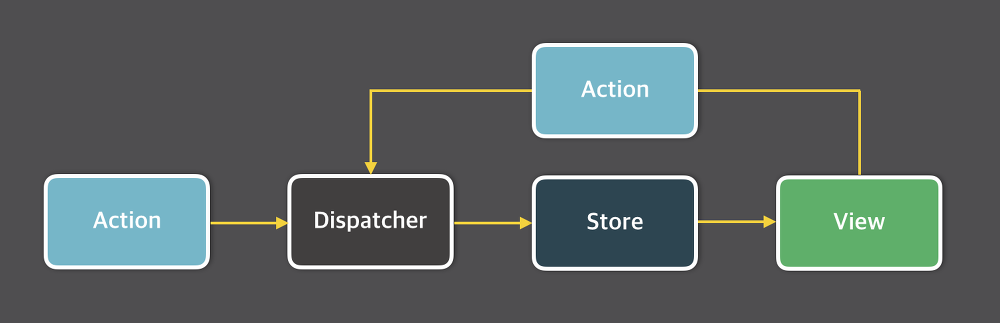
➡️ Flux 아키텍처
- 액션(Action): 상태 변화를 일으키는 정보의 패키지로, 일반적으로 사용자의 입력에 응답하여 생성됨
- 디스패처(Dispatcher): 애플리케이션 내의 모든 액션을 수집하고, 이를 적절한 스토어에 전달함
- 스토어(Store): 애플리케이션의 상태를 보유함, 스토어는 액션에 의해 전달된 데이터를 바탕으로 상태를 업데이트함
- 단방향 데이터 흐름을 채택하여, 데이터의 변화가 예측 가능하고 관리하기 쉬운 구조를 제공함
- Rdeux: Flux 아키텍처의 원칙을 따르면서 단일 스토어를 사용하는 구현체, 상태 변화를 처리하기 위해 리듀서(reducer) 함수를 사용하여 애플리케이션 상태의 일관성을 유지함

➡️ MVC/Flux 공통점 및 차이점
- 두 아키텍처 모두 데이터와 이벤트를 UI 레이어로 흐르게 하여 사용자에게 정보를 제공함
- MVC: 뷰가 직접 다른 컴포넌트를 업데이트할 수 있음
- Flux: 뷰가 오직 액션을 통해서만 상태 변경을 요청함
반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 React | DOM(Document Object Model) (70) | 2024.03.09 |
|---|---|
| 리액트 React | 웹의 역사: AJAX (Asynchronous JavaScript and XML), Node.js, jQuery (69) | 2024.03.09 |
| 리액트 React | Redux-Toolkit (69) | 2024.03.08 |
| 리액트 React | Redux (72) | 2024.03.08 |
| 리액트 React | React에서 Ajax(비동기 통신) 사용하기: Axios 방식 (76) | 2024.03.08 |
| 리액트 React | 리스트 (0) | 2023.07.07 |
| 리액트 React | 조건부 렌더링(Conditional Rendering) (0) | 2023.07.06 |
| 리액트 React | 상태(State) (0) | 2023.07.04 |



