반응형

⭕ 리액트 React | 웹의 역사: AJAX (Asynchronous JavaScript and XML), Node.js, jQuery
➡️ AJAX (Asynchronous JavaScript and XML)
- 문제점: 전통적인 웹 페이지 방식은 페이지 전환 시 전체 HTML 페이지를 서버로부터 받아오기 때문에 화면 깜빡임이 발생함
- 기능: JavaScript를 통해 서버와 비동기 방식으로 데이터 교환 및 조작 가능
- 구현: XHR (XMLHttpRequest) 객체 사용하여 데이터 요청 및 수신
- 장점: 페이지 전체 새로고침 없이 페이지 일부만 업데이트 가능

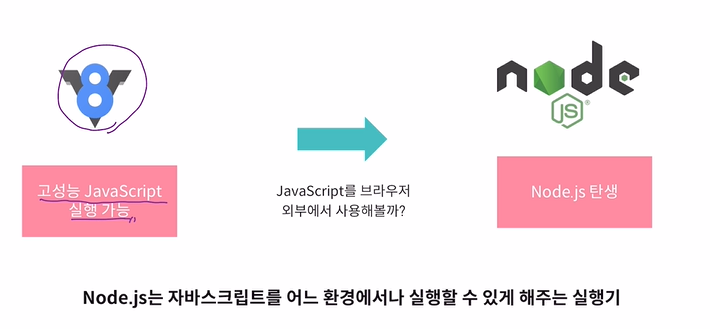
➡️ Node.js
- 확장성: JavaScript를 서버 사이드에서 사용 가능, JavaScript의 범용성 증가
- 기술 도입: CommonJS 모듈 시스템 도입, ESModules 기반 형성
- 모듈 지원: ES6부터 공식적으로 모듈 시스템 지원

➡️ jQuery
- 용도: DOM (문서 객체 모델) 요소 쉽게 선택 및 조작 가능한 경량 JavaScript 라이브러리
- 기능: DOM 제어, 애니메이션, 스타일 변경, 이벤트 처리 등 다양한 기능 제공
- 장점: 내장 함수와 API로 작업 용이, 다양한 웹 브라우저 호환성 향상으로 크로스 브라우징 이슈 감소

반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |
|---|---|
| 리액트 네이티브 React Native | 리액트 기반 프레임 워크 (61) | 2024.03.19 |
| 리액트 React | React: Props 및 State (3) | 2024.03.09 |
| 리액트 React | DOM(Document Object Model) (70) | 2024.03.09 |
| 리액트 React | Redux-Toolkit (69) | 2024.03.08 |
| 리액트 React | Redux (72) | 2024.03.08 |
| 리액트 React | 상태관리: MVC/Flux (72) | 2024.03.08 |
| 리액트 React | React에서 Ajax(비동기 통신) 사용하기: Axios 방식 (76) | 2024.03.08 |



