반응형

⭕ 리액트 네이티브 React Native | 정적 HLTML과 동적 HTML
1997년, 마이크로소프트는 웹 기술의 새로운 패러다임을 발표했습니다. 이것이 정적 HTML에서 동적 HTML로의 전환입니다. 정적 HTML은 웹 서버에서 미리 작성된 HTML 문서를 클라이언트에게 전달하는 방식으로 동작했습니다. 그러나 마이크로소프트의 발표는 이러한 전통적인 방식을 벗어나, 웹 브라우저에서 자바스크립트 코드를 실행하여 동적으로 HTML을 생성하는 방식으로 웹 기술을 발전시켰습니다.

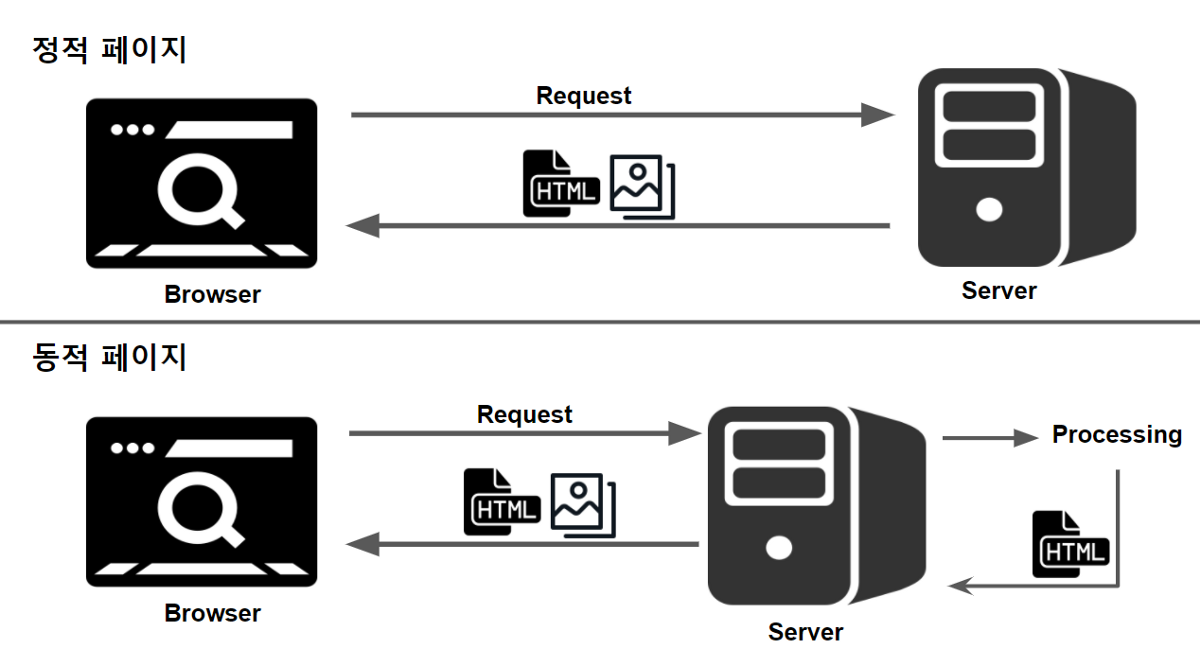
➡️ 정적 HLTML
정적 HTML은 변하지 않는 콘텐츠를 제공하는 데에 적합했습니다. 그러나 동적 HTML은 사용자의 상호작용에 따라 콘텐츠를 동적으로 생성하고 업데이트할 수 있어서 웹 애플리케이션의 기능성과 사용자 경험을 향상했습니다. 이러한 변화는 웹 개발자들에게 새로운 기회와 도전을 제공했습니다.
➡️ 동적 HTML
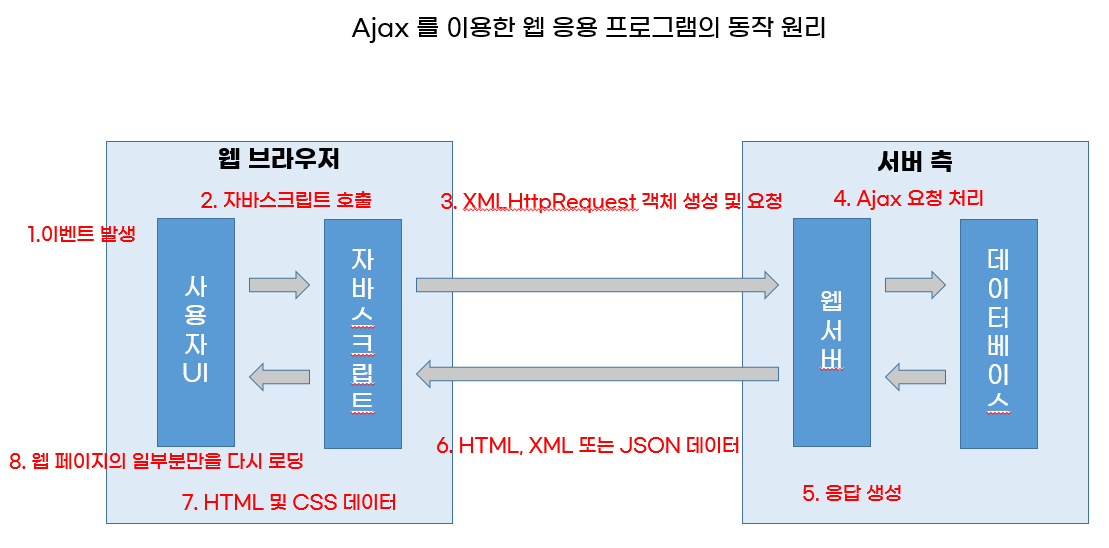
이후, 웹 기술은 계속해서 발전해왔습니다. AJAX(Aynchronous JavaScript and XML)와 같은 기술의 등장으로 웹 애플리케이션은 더욱 동적이고 반응적으로 변화했습니다. 이러한 트렌드는 모바일 애플리케이션 개발에도 영향을 미쳤으며, 리액트 네이티브와 같은 기술이 등장하면서 웹 기술은 모바일 플랫폼으로 확장되었습니다.

반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | EAS를 통해 APK를 빌드하는 방법 (96) | 2024.04.26 |
|---|---|
| 리액트 네이티브 React Native | JSX (JavaScript, XML) (63) | 2024.03.20 |
| 리액트 네이티브 React Native | react 패키지 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | DOM과 렌더링 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | 윈도우 개발 환경: Scoop, Node.js, JDK (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 브릿지(Bridge) 방식 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |



