
⭕ 리액트 네이티브 React Native | DOM과 렌더링
DHTML(Dynamic HTML) 방식은 자바스크립트가 텍스트를 만드는 것이 아니라 객체 지향 언어의 상속 관계로 설계한 문서 객체 모델(DOM) 타입 자바스크립트 객체를 생성하는 방식으로 동작합니다. 웹 브라우저는 HTML 문서를 만나면 파싱 과정을 거쳐 다양한 형태의 자바스크립트 객체 구조를 만듭니다. 이러한 클래스를 DOM이라고 하며, DOM의 인스턴스를 DOM 객체라고 합니다. DOM 객체는 부모/자식 형태의 나무 구조를 이루는데 이를 DOM 트리 구조 또는 줄여서 DOM 구조라고 합니다. 웹 브라우저가 HTML을 파싱하여 자바스크립트 DOM 구조로 만드는 것을 렌더링이라고 합니다.
// 예시: HTML 문서에서 div와 h1 요소를 가져와서 JavaScript로 조작하는 코드
const divElement = document.createElement('div'); // div 요소 생성
divElement.textContent = 'Hello, World!'; // div 요소에 텍스트 삽입
const h1Element = document.createElement('h1'); // h1 요소 생성
h1Element.textContent = 'This is a heading'; // h1 요소에 텍스트 삽입
divElement.appendChild(h1Element); // div 요소에 h1 요소를 자식으로 추가
document.body.appendChild(divElement); // body에 div 요소를 자식으로 추가
➡️ 물리 DOM 구조와 가상 DOM 구조
리액트 프레임워크에서는 물리 DOM 구조와 가상 DOM 구조를 사용합니다. 물리 DOM 구조는 웹 브라우저에서 자바스크립트 코드가 생성하는 실제 DOM 구조입니다. 가상 DOM 구조는 리액트 코드가 생성한 자바스크립트 객체 구조입니다. 리액트는 특정 시점에서 이 가상 DOM 구조를 물리 DOM 구조로 만들어주는데, 이를 리액트가 렌더링한다고 합니다. 이를 수행하는 렌더러 패키지를 사용합니다.
// 예시: 리액트 컴포넌트를 사용하여 DOM에 렌더링하는 코드
import React from 'react';
import ReactDOM from 'react-dom';
function App() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
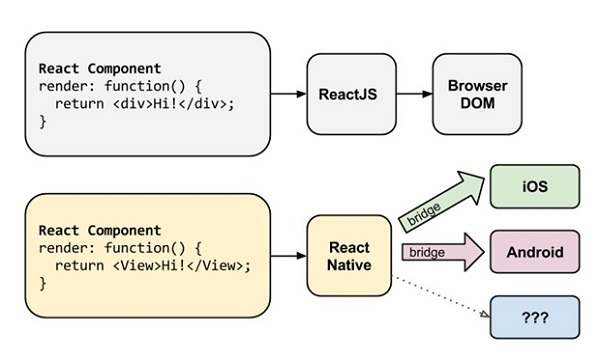
➡️ 리액트 프레임워크와 리액트 네이티브 프레임워크의 차이
리액트 프레임워크와 리액트 네이티브 프레임워크의 차이는 렌더러 패키지에 있습니다. 리액트는 react-dom 렌더러 패키지를 사용하여 물리 DOM 구조로 렌더링 하는 방식으로 동작합니다. 반면, 리액트 네이티브는 react-native 렌더러 패키지를 사용하여 렌더링하는 방식으로 동작합니다. 이러한 차이로 리액트는 DOM 렌더러를 사용하고, 리액트 네이티브는 네이티브 렌더러를 사용합니다.

'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | EAS를 통해 APK를 빌드하는 방법 (96) | 2024.04.26 |
|---|---|
| 리액트 네이티브 React Native | JSX (JavaScript, XML) (63) | 2024.03.20 |
| 리액트 네이티브 React Native | react 패키지 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | 정적 HLTML과 동적 HTML (61) | 2024.03.19 |
| 리액트 네이티브 React Native | 윈도우 개발 환경: Scoop, Node.js, JDK (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 브릿지(Bridge) 방식 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |



