
⭕ 리액트 네이티브 React Native | JSX (JavaScript, XML)
XML 태그 이름을 자유롭게 사용할 수 있는 JSX(JavaScript XML)는 리액트와 리액트 네이티브에서 자바스크립트와 XML 구문을 결합하여 사용하는 것을 의미합니다.
➡️ JSX
JSX는 JavaScript XML의 약자로, XML에 자바스크립트를 결합할 목적으로 만들어진 구문입니다. 이를 통해 React.createElement 호출 코드를 간단하고 명확하게 만들 수 있습니다.
// JSX 예시
const element = <h1>Hello, world!</h1>;
➡️ 자바스크립트 확장
자바스크립트 확장은 표준 ESNext 자바스크립트나 타입스크립트 문법에는 JSX 구문이 없음을 의미합니다. 리액트와 리액트 네이티브 프레임워크 개발사인 페이스북은 JSX 구문이 표준 자바스크립트 문법에 포함되는 것처럼 동작하도록 설계했습니다. 이를 가능하게 해 준 것은 바로 바벨(Babel)의 플러그인 구조입니다.

➡️ 바벨(Babel)
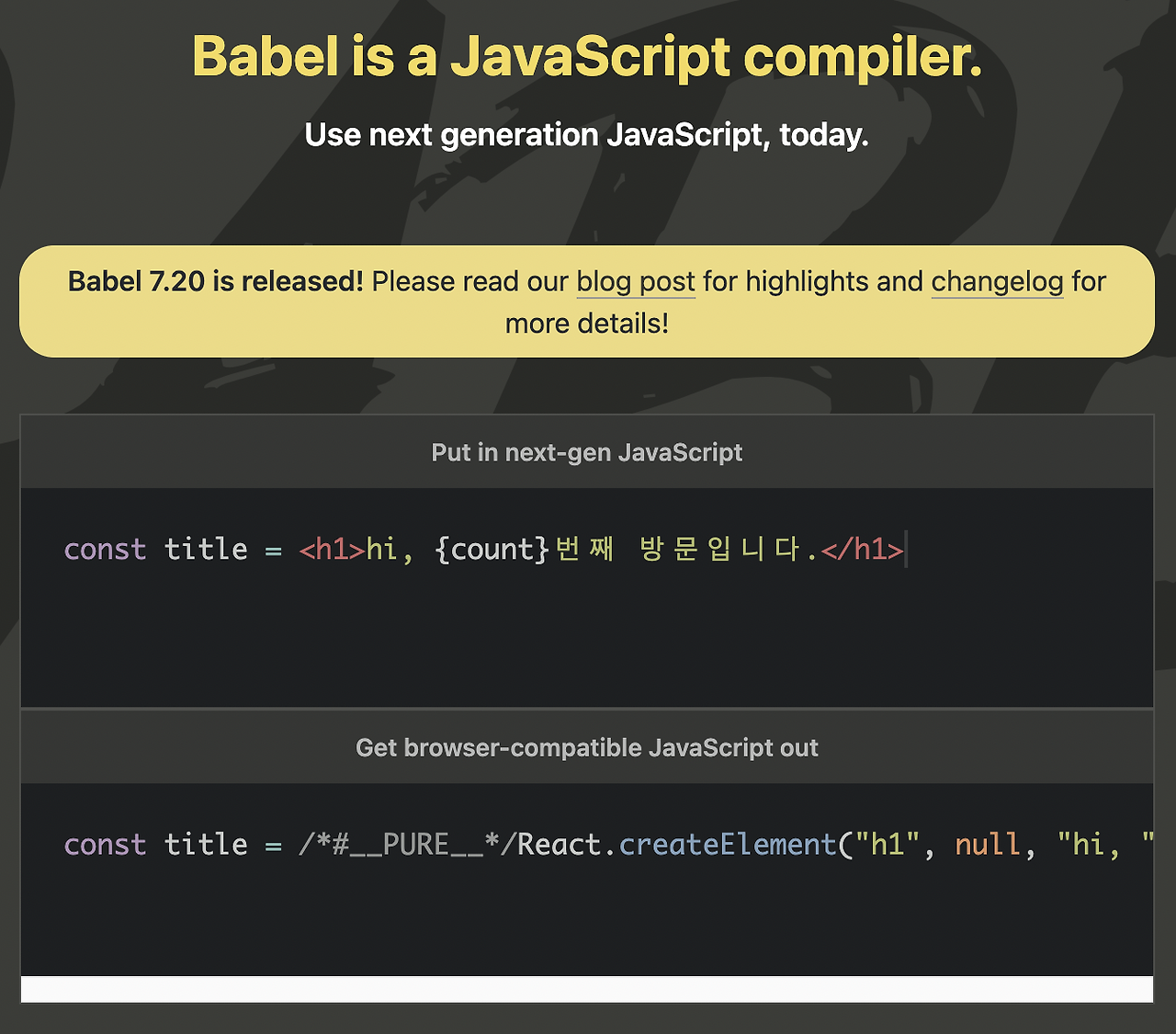
바벨은 최신 자바스크립트 코드를 브라우저가 이해할 수 있는 ES5 자바스크립트 코드로 변환해 주는 도구입니다. 이를 통해 다양한 브라우저에서 호환성을 유지하면서 최신 기술을 사용할 수 있습니다. JSX 구문을 컴파일하기 위해 바벨은 @babel/plugin-transform-react-jsx 플러그인을 제공합니다. 이 플러그인은 JSX 코드를 React.createElement 함수 호출로 변환하여 일반적인 자바스크립트 코드로 만듭니다.

// JSX 코드 예시
const element = <h1>Hello, world!</h1>;
위의 JSX 코드는 바벨을 사용하여 다음과 같이 변환됩니다.
// 변환된 자바스크립트 코드 예시
const element = React.createElement('h1', null, 'Hello, world!');
➡️ import
JSX 구문이 포함된 타입스크립트 코드는 확장자가 .tsx여야 하며, JSX 구문이 있는 코드를 사용하기 위해서는 import 문이 필요합니다.
// JSX와 import 예시
import React from 'react';
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | EAS를 통해 APK를 빌드하는 방법 (96) | 2024.04.26 |
|---|---|
| 리액트 네이티브 React Native | react 패키지 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | DOM과 렌더링 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | 정적 HLTML과 동적 HTML (61) | 2024.03.19 |
| 리액트 네이티브 React Native | 윈도우 개발 환경: Scoop, Node.js, JDK (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 브릿지(Bridge) 방식 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |



