반응형

⭕ 리액트 네이티브 React Native | 브릿지(Bridge) 방식
리액트 네이티브(React Native)는 모바일 앱 개발에 있어 혁신적인 접근 방식을 제시합니다. 이 플랫폼은 안드로이드와 iOS 개발을 위해 각각 자바(Java)와 오브젝트-C(Objective-C) 또는 스위프트(Swift)로 작성된 기존의 네이티브 프레임워크에 의존합니다. 안드로이드의 경우 안드로이드 프레임워크, iOS의 경우 UIKit 프레임워크가 이에 해당합니다. 이 두 프레임워크는 각각의 운영체제에서 GUI 구성요소를 다루는 데 필요한 다양한 뷰(View) 클래스를 제공합니다.
➡️ 브릿지(Bridge) 방식
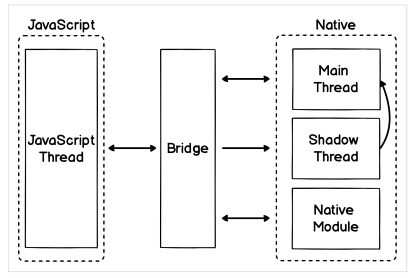
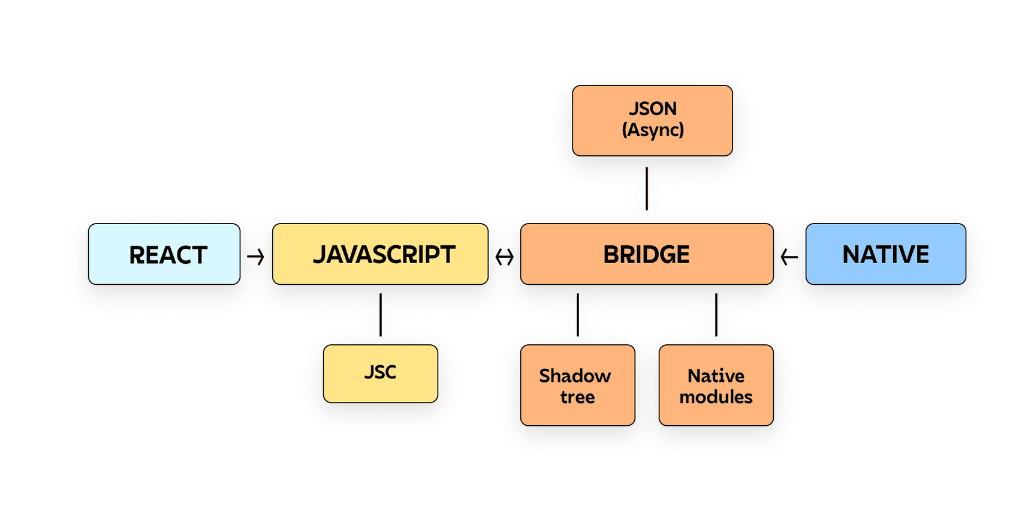
리액트 네이티브는 이러한 네이티브 프레임워크와 자바스크립트 엔진 간의 통신을 가능하게 하는 '브릿지' 방식을 채택합니다. 브릿지 방식은, 웹 브라우저에서 사용되는 자바스크립트 엔진의 핵심 부분을 이용하여, 자바스크립트로 작성된 컴포넌트가 네이티브 환경의 뷰 클래스를 호출할 수 있도록 연결합니다. 즉, 개발자가 자바스크립트로 작성한 코드는 브릿지를 통해 실제 네이티브 코드의 실행을 유발하며, 이는 안드로이드 또는 iOS의 네이티브 뷰를 생성하고 조작합니다.

➡️ 브릿지(Bridge) 방식 원리
- 자바스크립트 측에서의 호출: 개발자가 리액트 네이티브를 사용하여 앱의 UI를 자바스크립트로 구현할 때, 이 코드는 먼저 자바스크립트 엔진에 의해 처리됩니다.
- 브릿지를 통한 통신: 자바스크립트 엔진은 개발자의 코드에서 요청한 네이티브 뷰 생성 및 조작에 대한 명령을 브릿지를 통해 네이티브 코드에 전달합니다.
- 네이티브 측의 실행: 네이티브 코드는 이 명령을 받아 실제로 운영체제의 UI 프레임워크를 사용하여 뷰를 생성하고 조작합니다.
- 이벤트와 데이터의 역방향 통신: 사용자 인터랙션이나 다른 이벤트가 발생하면, 이 정보는 다시 브릿지를 통해 자바스크립트 엔진으로 전달되어 적절한 처리가 이루어집니다.

반응형
'프론트엔드 > React & React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | DOM과 렌더링 (63) | 2024.03.19 |
|---|---|
| 리액트 네이티브 React Native | 정적 HLTML과 동적 HTML (61) | 2024.03.19 |
| 리액트 네이티브 React Native | 윈도우 개발 환경: Scoop, Node.js, JDK (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 크로스 플랫폼(Cross Platform) (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 리액트 기반 프레임 워크 (61) | 2024.03.19 |
| 리액트 React | React: Props 및 State (3) | 2024.03.09 |
| 리액트 React | DOM(Document Object Model) (70) | 2024.03.09 |



