
⭕ 리액트 네이티브 React Native | react 패키지
➡️ react 패키지
리액트와 리액트 네이티브 프레임워크는 공통적으로 react 패키지를 사용합니다. 이 패키지는 애플리케이션의 가상 DOM 구조를 만들어주는 역할을 담당합니다.

➡️ react-native 패키지
리액트 네이티브에서는 react-native 패키지가 사용됩니다. 이 패키지는 리액트 요소를 안드로이드 프레임워크나 iOS용 UIKit 프레임워크의 화면 UI 객체로 변환하는 역할을 합니다.

➡️ 브리지 방식 렌더링
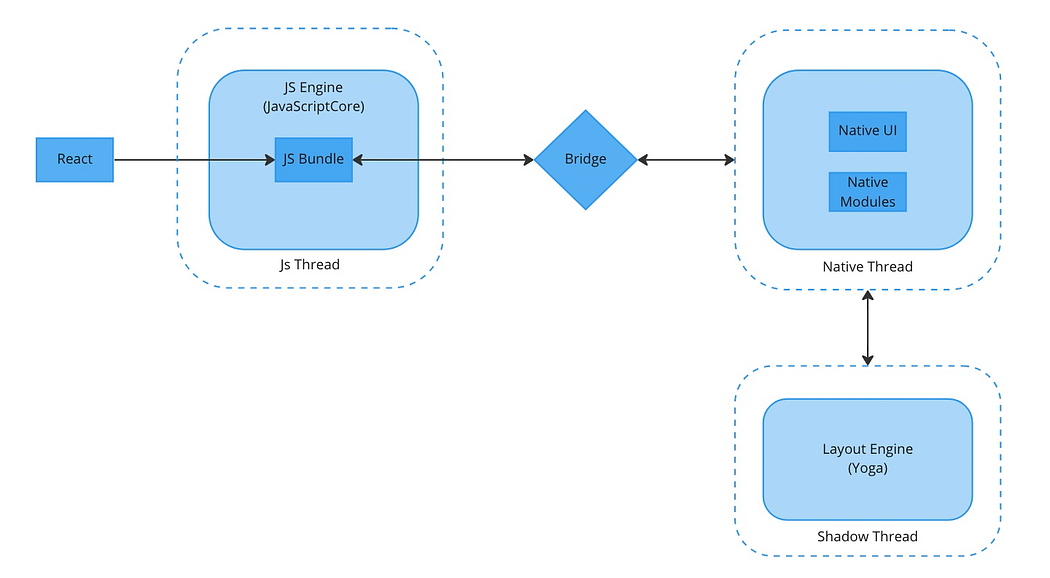
리액트에서는 자바스크립트를 사용하여 DOM 렌더링 과정을 직접 확인할 수 있습니다. 그러나 리액트 네이티브에서는 네이티브 렌더러의 동작을 코드로 확인할 수 없습니다. 이는 리액트 네이티브 프로젝트의 Android와 iOS 디렉터리에 있는 자바나 Objective-C로 구현된 네이티브 모듈에서 렌더링이 이루어지기 때문입니다.
네이티브 모듈에서는 JavaScriptCore 엔진이 동작합니다. 이 엔진은 안드로이드에서는 JNI 방식으로, iOS에서는 Objective-C의 FFI 방식으로 연결되어 동작합니다.

➡️ 브리지 방식 프레임워크
리액트 네이티브 애플리케이션은 실행될 때 네이티브 모듈이 실행되어 UI 스레드와 JavaScript 엔진 스레드 두 개가 동시에 동작합니다. 이 두 스레드는 메시지 큐 방식으로 서로 렌더링과 관련된 데이터를 주고받습니다. 이런 방식으로 동작하는 프레임워크를 브리지 방식 프레임워크라고 합니다.
리액트 네이티브 전용 패키지는 항상 자바스크립트 스레드와 UI 스레드에서 동작하는 부분이 따로 있습니다. 이에 따라 자바스크립트 측만 설치하고 UI 측을 설치하지 않으면 패키지가 정상적으로 동작하지 않습니다.

'프론트엔드 > React-Native' 카테고리의 다른 글
| 리액트 네이티브 React Native | EAS를 통해 APK를 빌드하는 방법 (96) | 2024.04.26 |
|---|---|
| 리액트 네이티브 React Native | React.createElement와 JSX (68) | 2024.03.20 |
| 리액트 네이티브 React Native | JSX와 XML 마크업 언어 (62) | 2024.03.20 |
| 리액트 네이티브 React Native | JSX (JavaScript, XML) (63) | 2024.03.20 |
| 리액트 네이티브 React Native | DOM과 렌더링 (63) | 2024.03.19 |
| 리액트 네이티브 React Native | 정적 HLTML과 동적 HTML (61) | 2024.03.19 |
| 리액트 네이티브 React Native | 윈도우 개발 환경: Scoop, Node.js, JDK (60) | 2024.03.19 |
| 리액트 네이티브 React Native | 개발 환경 (60) | 2024.03.19 |



